Xu hướng thiết kế web tháng 2-2020 - Thiết kế app & website bởi Thietke24h.com
- 01/06/2025
- 923
Trong những tháng mùa đông vừa qua, có thể thấy rằng màu xanh lam như một xu hướng hàng đầu trong việc thể hiện phong cách thiết kế của các trang web. Thế nhưng năm mới đã đến, màu xanh lam dường như không còn phù hợp với không khí xuân ấm áp thế này. Đây là thời điểm để chúng ta tiếp tục tìm hiểu những xu hướng cho các dự án tiếp theo!
Trong xu hướng thiết kế web tháng 2, chúng ta sẽ cùng xem các nhà thiết kế với các ý tưởng độc đáo, táo bạo cùng các yếu tố ngoại khổ, sử dụng màu sắc tươi sáng và pha một chút phá cách. Cùng Thietke24h.com bắt đầu khám phá nhé!

MỤC LỤC NỘI DUNG
1. Headline siêu lớn trên trang chủ
Hero area là khu vực bạn thấy trước nhất ngay khi load một trang web lần đầu tiên. Nó đang chuyển dịch từ những lối vào trang web với nhiều văn bản, CTA (nút kêu gọi hành động), nhiều tùy chọn cho người dùng sang kiểu sử dụng tiêu đề lớn trên màn hình đơn giản.
Việc sử dụng tiêu đề siêu lớn và các yếu tố văn bản rõ ràng ngay từ đầu trang web giúp người dùng dễ dàng khám phá mọi thứ qua việc cuộn trang. Bên cạnh đó, sự thống trị của các thiết bị di động khiến người dùng đã quá quen thuộc với việc cuộn trang. Nó thậm chí được xem như một thao tác ưa thích khi xem nội dung (thậm chí nhiều hơn việc nhấp và gõ)
Whiteboard mở đầu với một tiêu đề lớn về định hướng tầm nhìn. Khi cuộn trang, bạn sẽ dễ dàng truy vào các dự án và tìm hiểu sâu hơn về thông tin về thương hiệu.

whiteboard.is
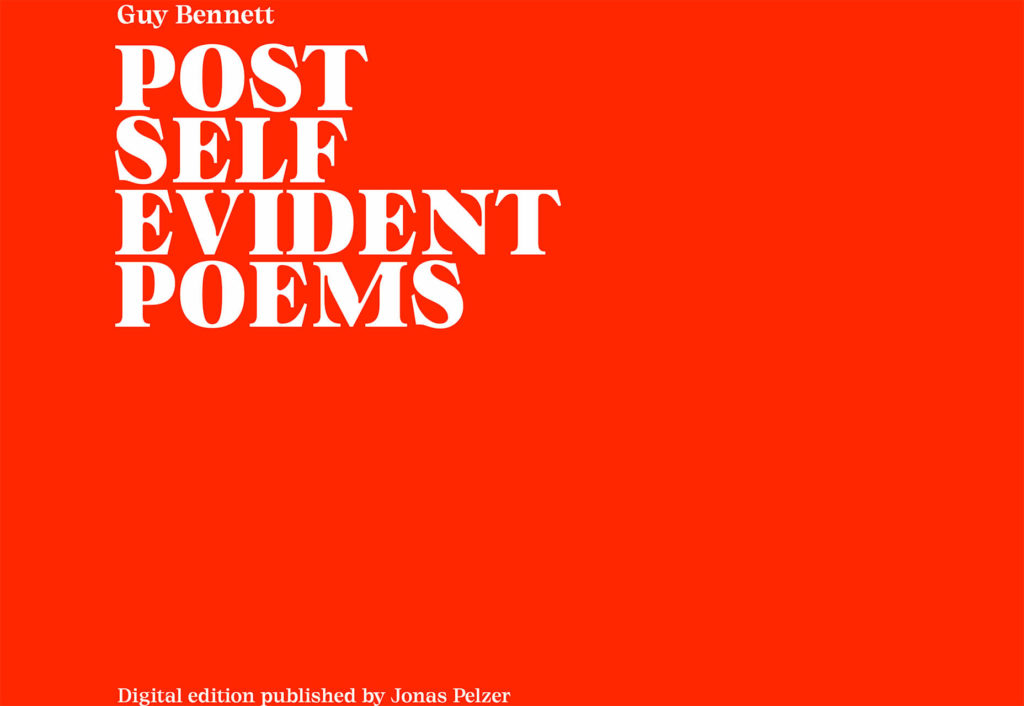
Self-Evident Poems với thiết kế tiêu đề lớn ở hero area giúp thu hút người dùng vào nội dung.

post-self-evident-poems.com
Illume ngoài tiêu đề lớn, trang web còn kết hợp với một số hình ảnh bên dưới, tuy nhiên đây cũng chỉ là một yếu tố thứ yếu so với kích thước lớn của kiểu chữ chính.

illumegriffith.com.au
2. Tông màu hồng đào lên ngôi
Xóa tan mọi không khí trầm lặng của mùa đông, tông màu hồng đào tươi mới dường như đang bao phủ khắp mọi mơi.
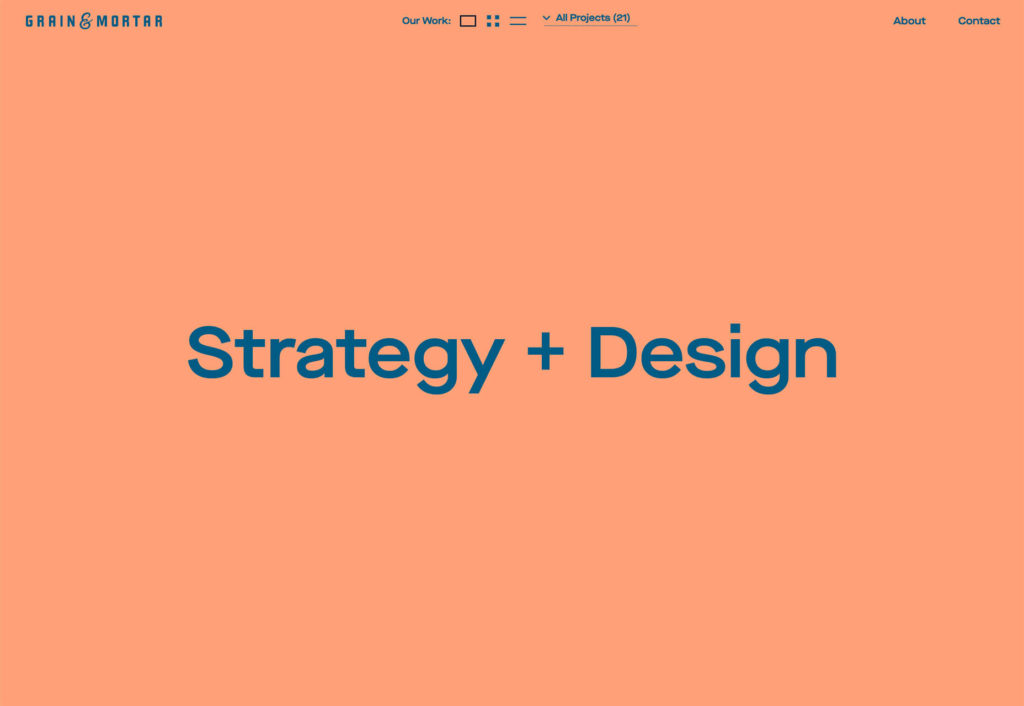
Xu hướng này có thể là một sự nâng cấp từ các màu sắc khác đã từng phổ biến trong nhiều ứng dụng thực tế như hồng và cam. Nó được sử dụng làm tông màu chủ đạo như trong Grain & Mortar và Monokai hoặc để tạo điểm nhấn như portfolio của Kevin van der Wijst.
Tông hồng đào mang đến cho các nhà thiết kế nhiều sự lựa chọn hơn, có thể tăng giảm sắc độ hồng hoặc cam để phù hợp với từng mục đích. Điều hay ho về màu sắc này là chúng không quá rực rỡ và hoạt động tốt như một màu nền. Tuy nhiên, nó có thể có đôi chút khó khăn khi kết hợp với các yếu tố typography, nếu sử dụng độ tương phản hoặc font chữ không phù hợp sẽ làm giảm khả năng đọc của người dùng.

grainandmortar.com

monokai.nl/2019/japan

kevinvanderwijst.nl
3. Font chữ kẻ nét
Font chữ kẻ nét có thể sẽ khiến bạn lắc đầu và nói rằng “quá khó thấy để thực hiện hành động”. Tuy nhiên, không thể phủ nhận xu hướng này đang bùng nổ từ các dự án nhỏ cho đến các thương hiệu lớn.
Font chữ kẻ nét có thể là một thách thức. Hiệu ứng mà chúng mang lại gần như trái ngược với kiểu chữ siêu lớn được đề cập ở trên. Tuy nhiên, hiệu quả mà chúng mang lại sẽ vô cùng bắt mắt khi thể hiện hiệu quả trên màn hình. Chúng thường được kết hợp với một font chữ dày hơn để tạo hiệu ứng âm dương, điều này còn giúp người dùng đọc lâu hơn và gắn kết với nội dung hơn. Sự tương phản giữa hai kiểu chữ cũng khiến cho thiết kế ấn tượng hơn.
Bí quyết để sử dụng kiểu chữ này một cách hiệu quả là đừng quá phá cách và giữ cho thiết kế có một mức tương phản để nội dung luôn đọc được.
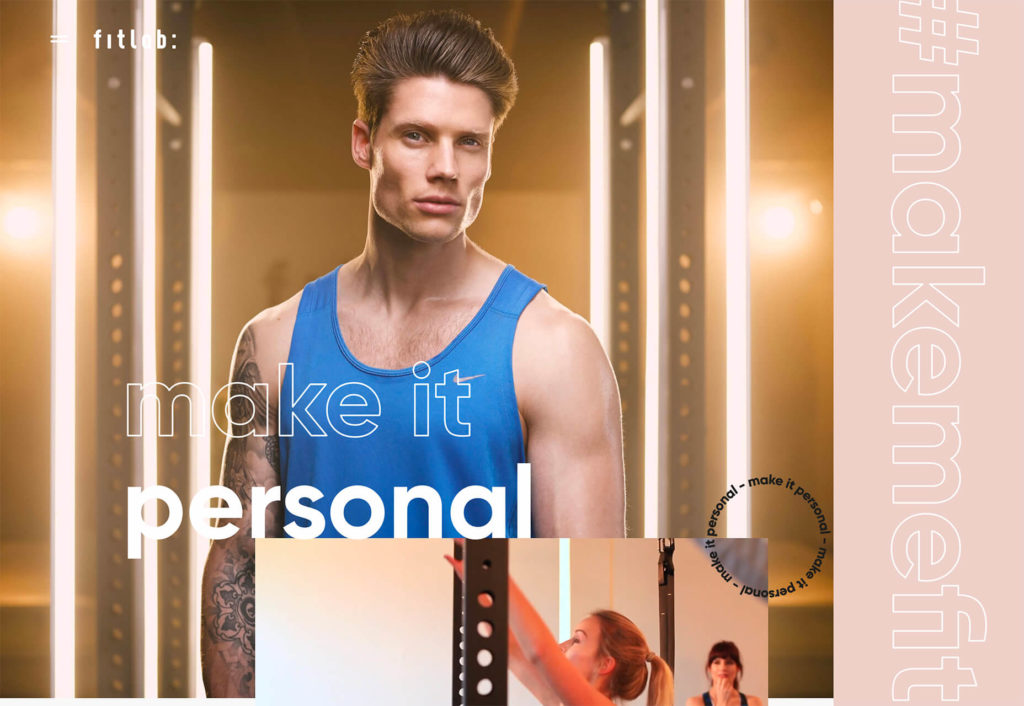
Fitlab là ví dụ điển hình cho xu hướng này. Sự kết hợp giữa hai kiểu chữ hài hòa giúp thiết kế thêm thu hút.

www.fitlab.nl
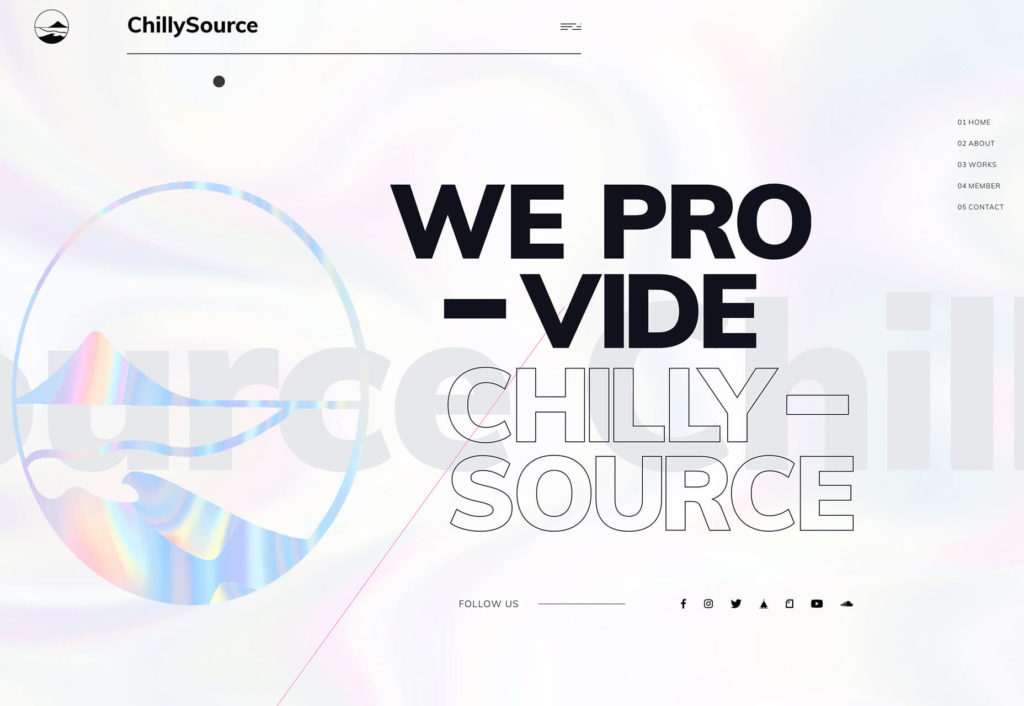
Chilly Source sử dụng một font kẻ nét cho tên thương hiệu, mặc dù tên được nhắc đến ba lần trên trang chủ nhưng cách thể hiện này giúp người xem không có cảm giác nhàm chán.

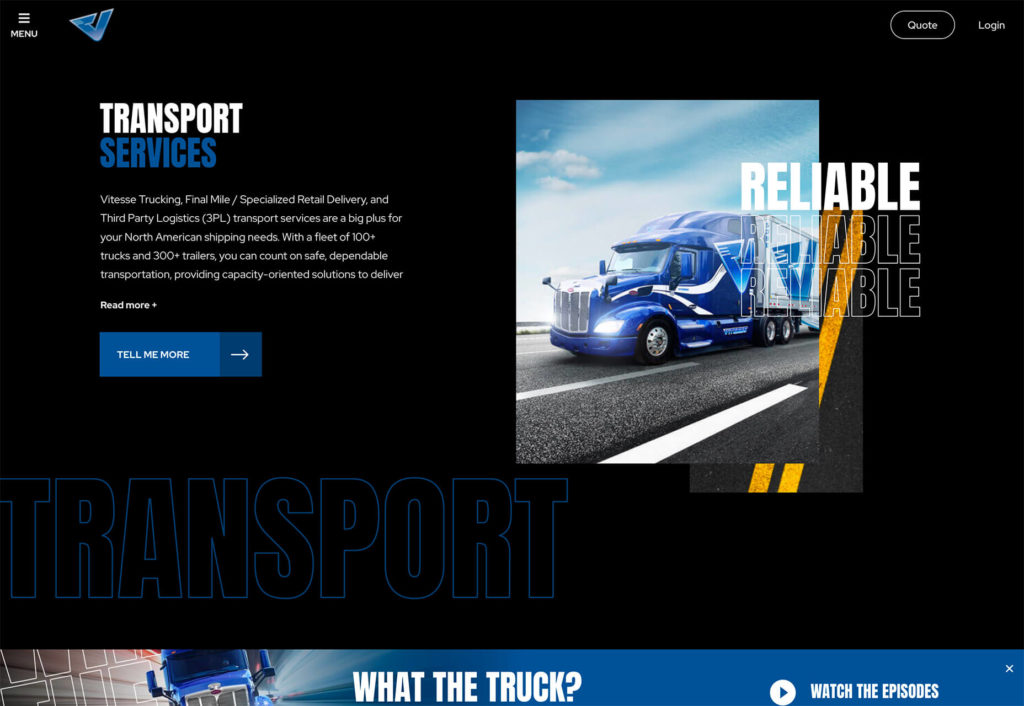
Vitesse Trucking sử dụng font chữ kẻ nét như một yếu đố nhấn mạnh trong thiết kế. Văn bản là thông tin nhưng cũng đóng vai trò là một yếu tố trang trí. Cách sử dụng xu hướng này mang đến sự thú vị cho ngành công nghiêp vận chuyển.

Xu hướng thiết kế web tháng mới có gì mới?
Tháng mới, các xu hướng thiết kế web nổi bật bao gồm: sử dụng tiêu đề siêu lớn ở khu vực hero, tông màu hồng đào tươi sáng, và font chữ kẻ nét tạo điểm nhấn độc đáo.
Tại sao nên sử dụng tiêu đề siêu lớn trong thiết kế web?
Tiêu đề siêu lớn giúp thu hút sự chú ý ngay lập tức, truyền tải thông điệp chính một cách rõ ràng và hiệu quả, đặc biệt phù hợp với thói quen cuộn trang trên thiết bị di động.
Tông màu hồng đào mang lại hiệu ứng gì trong thiết kế?
Tông màu hồng đào mang đến cảm giác tươi mới, nhẹ nhàng và hiện đại, phù hợp với không khí mùa xuân và giúp thiết kế trở nên nổi bật và thân thiện hơn.
Font chữ kẻ nét có phù hợp với mọi loại website không?
Font chữ kẻ nét tạo điểm nhấn độc đáo và hiện đại, nhưng cần được sử dụng cẩn thận để đảm bảo khả năng đọc và phù hợp với tổng thể thiết kế của website.

