Xu hướng thiết kế web tháng 10 - Thiết kế app & website bởi Thietke24h.com
- 07/10/2019
- 817
Chào mừng bạn đến với chuỗi bài viết về xu hướng thiết kế web, nơi cập nhật những tin tức và xu hướng nổi bật nhất dành cho các nhà sáng tạo.

MỤC LỤC NỘI DUNG
Bộ sưu tập xu hướng tháng này sẽ tập trung vào các thiết kế với hình khối dọc, kết hợp cùng đường nét mỏng; sự phổ biến của logo nhỏ đang dần áp đảo so với các dạng logo lớn và cuối cùng là xu hướng thiết kế theo chủ đề tối. Cùng iDesign tiếp tục khám phá nhé!
1. Các yếu tố với đường nét mảnh mai
Đây có thể là xu hướng dễ nhận biết nhất, các yếu tố dạng dọc với đường nét mỏng là một lựa chọn trực quan mới cho các dự án thiết kế web. Nhờ kĩ thuật này, không gian trang web trông sẽ mở rộng và thu hút hơn.
Vấn đề duy nhất là khi chuyển đổi từ kích thước máy tính để bàn sang độ phân giải màn hình nhỏ hơn, các chi tiết mỏng trở nên khó nhìn, nhưng những ví dụ dưới đây dường như đã xử lý tốt điều đó.
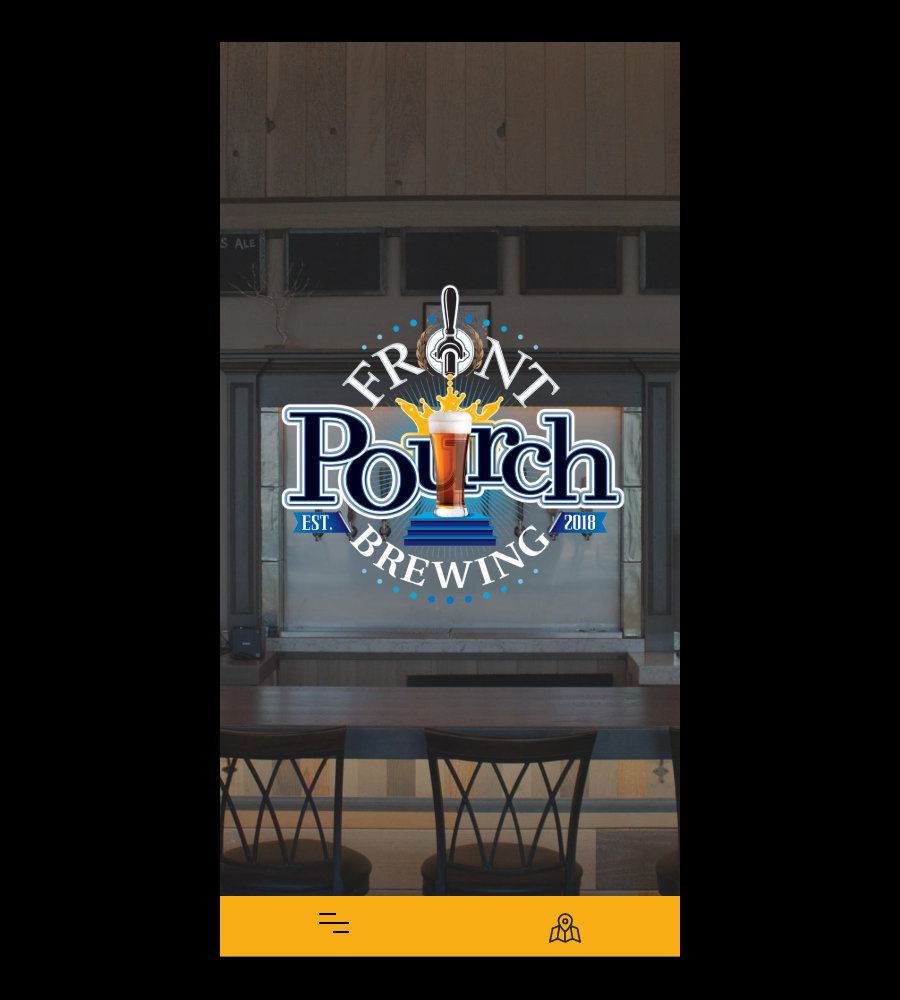
Front Pourch Brewing sử dụng một thanh dọc mỏng với các icon ở phía bên trái màn hình, nhằm làm nổi bật các yếu tố điều hướng. Trên mobile, thanh điều hướng màu vàng chuyển xuống dưới chân màn hình và điều hướng với menu hamburger (Phần cạnh dưới màn hình là vị trí tuyệt vời để dễ dàng điều hướng và khai thác các yếu tố).
Trên website
Trên mobile
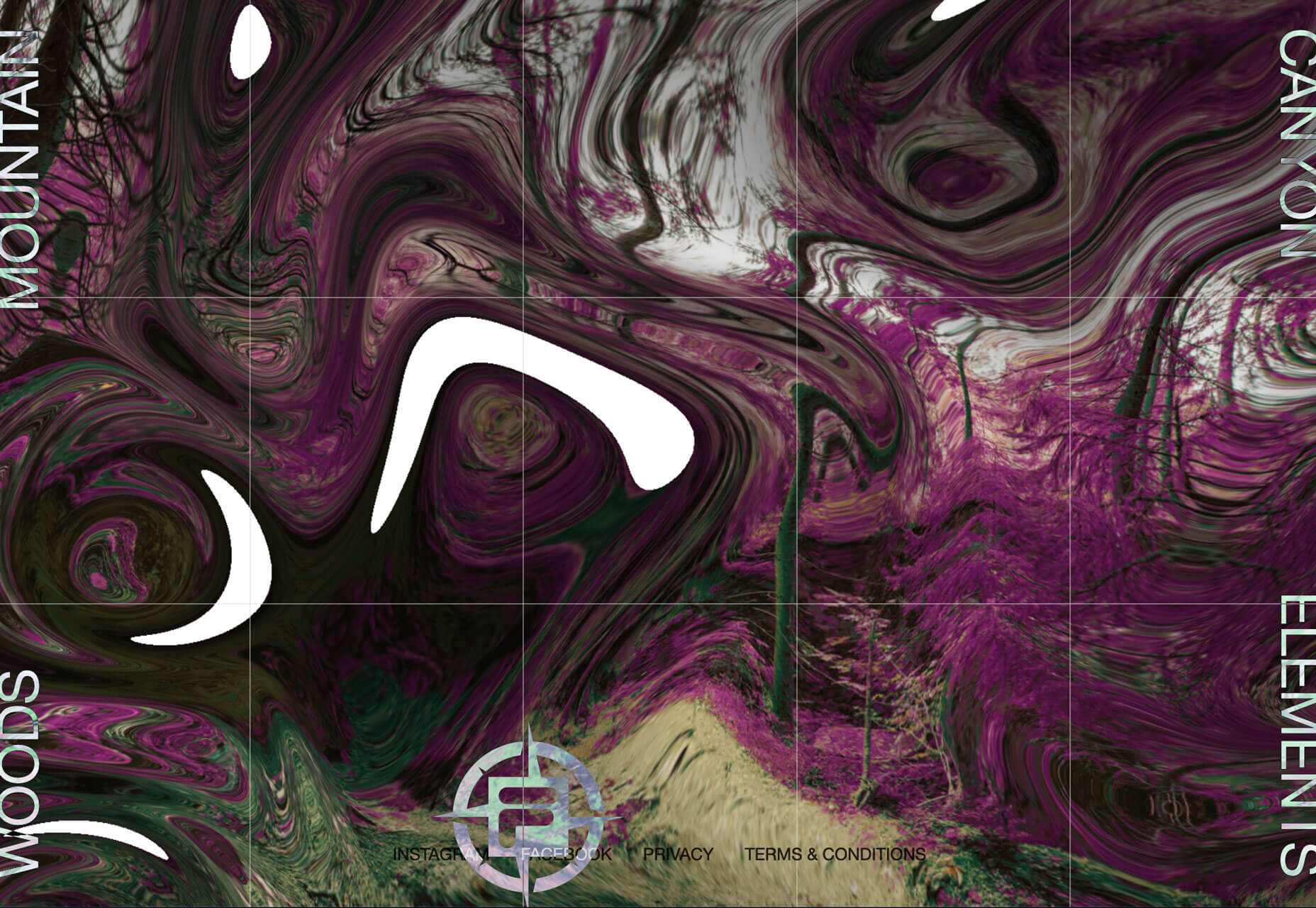
Fila Explore sử dụng các yếu tố điều hướng dọc mỏng ở cả hai bên của màn hình để thay đổi hình nền khi bạn di chuột qua chúng. Mỗi cụm từ đều có thể nhấp để điều hướng đến một trang khác. UX trên mobile cũng được thiết kế tương tự, mặc dù chúng có tỷ lệ khung hình khác nhau.
Amsterdam Ferry Festival sử dụng thanh dọc và mỏng ở phía bên trái màn hình với văn bản cuộn để làm nổi bật một thông điệp hay sự kiện quan trọng. Khu vực này cũng có thể nhấp và đưa bạn đến trang liên hệ. Đây là một cách khác để cung cấp thông tin liên hệ mà không cần phải đi đến đầu trang. Vị trí này rất đẹp vì nó không làm che mất phần còn lại của thiết kế và hình ảnh. Bố cục và UX được áp dụng tương tự trên mobile, dù với màn hình nhỏ sẽ khó nhấp/chạm hơn một chút.
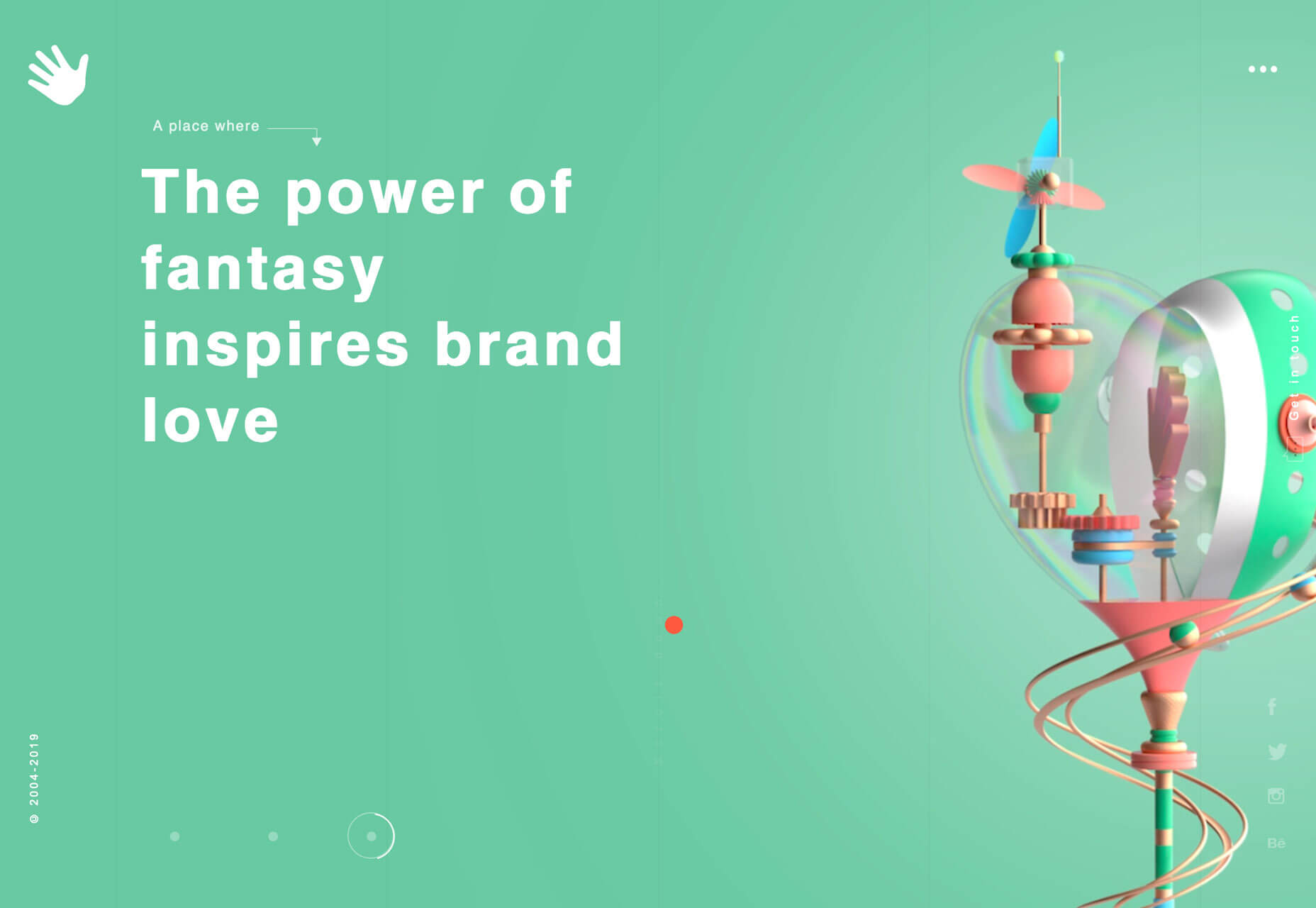
2. Logo nhỏ và thương hiệu
Vị trí đặt logo, thương hiệu hoặc tên trang web hiệu quả nhất là góc trái trên cùng. Đây không phải là ý tưởng mới và là vị trí quen thuộc khi người dùng muốn trở về trang chủ.
Nhưng gần đây, kích thước logo và tên nhãn hiệu bắt đầu được tinh chỉnh nhỏ hơn. Động thái này có lẽ xuất phát từ việc, logo lớn sẽ cản trở trải nghiệm của người dùng mobile hoặc các thiết bị có màn hình nhỏ.
Hãy tạo ra nội dung tốt trước. Sau đó mới đến việc tạo uy tín cho thương hiệu.
Hơn thế nữa, nó còn là một phần của sự tinh tế. Nếu bạn đã có nội dung tốt, việc sử dụng một logo hoặc nhãn hiệu quá lớn không phải lúc nào cũng là điều người dùng mong đợi khi đến với trang web của bạn.
Mặc dù không có ví dụ nào được nêu ra cụ thể, nhưng chúng đều có mặt trong các trang web được thiết kế tốt phục vụ cho một nhóm người dùng cụ thể. Ngoài các công ty lớn như Coca-Cola, Google hay Amazon đều là các thương hiệu quen thuộc, thì xu hướng này còn áp dụng cho các trang web kinh doanh thương mại điện tử hoặc cung cấp hàng hóa hay dịch vụ, và trang web thông tin hoặc mang tính chất giải trí.
Tạo một logo lớn ở trang chủ chưa từng là cách mang đến hứng thú cho người dùng, trước tiên bạn hãy tạo nội dung thật tốt, điều đó sẽ tự mang đến uy tín và mở rộng thương hiệu đến với khác hàng.
3. Xu hướng giao diện nền tối - ‘trầm’ nhưng chưa hề ‘lắng’
Thiết kế giao diện nền tối vẫn luôn mang đến một vẻ đẹp đầy bí ẩn. Xu hướng này ngày càng phát triển mạnh mẽ bởi ánh sáng, sắc trắng hoặc những tone màu sáng trông vô cùng nổi bật trên nền tối.
Dưới đây là những ví dụ được thực hiện theo nhiều cách khác nhau.
Warped Cigars sử dụng giao diện đen trắng với sự lựa chọn font chữ đầy tinh tế. Hình ảnh ít màu sắc cùng một chút lớp phủ màu đen mang đến nhiều không gian hơn cho văn bản, tăng cường tính dễ đọc cho người dùng.
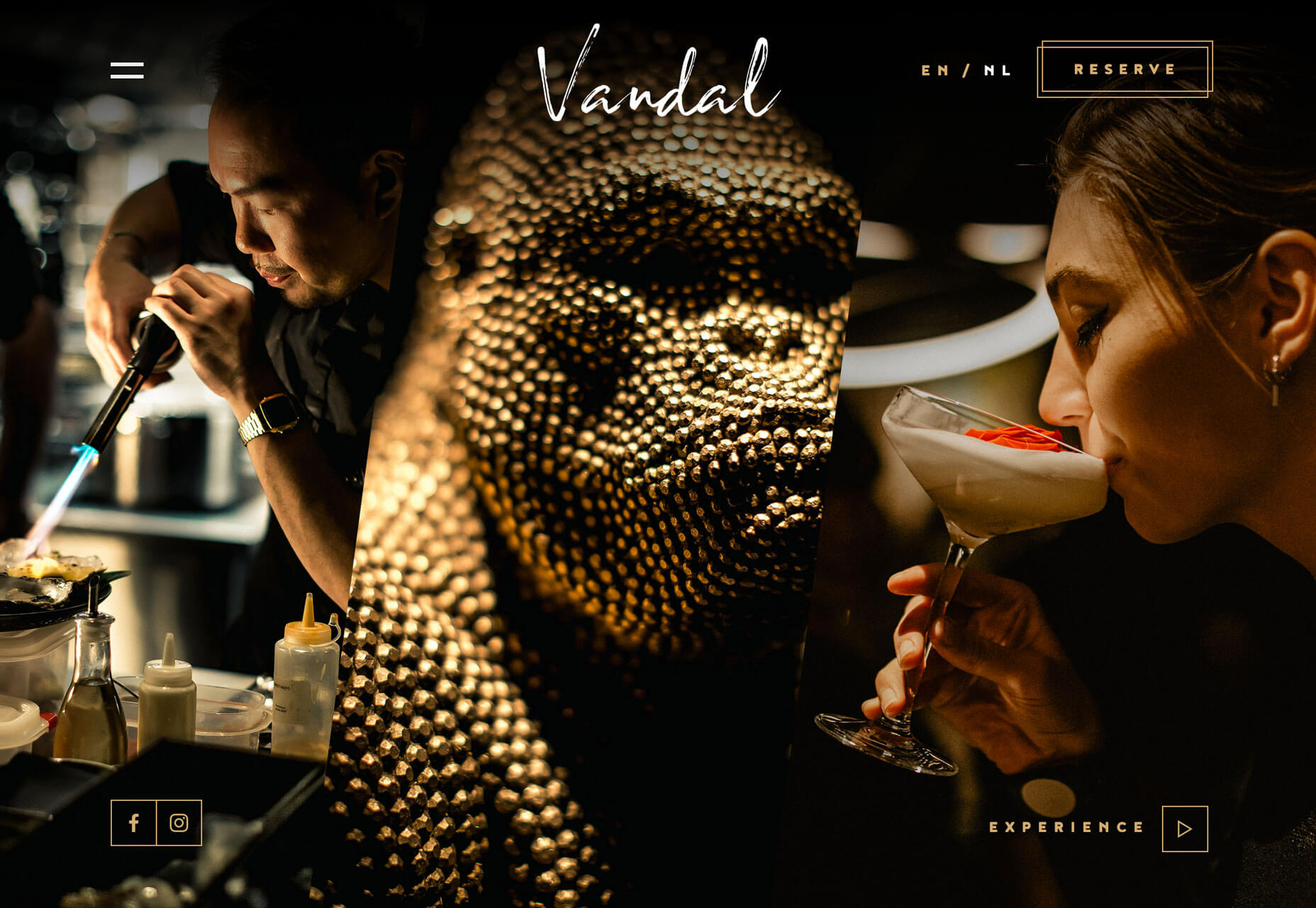
Vandal thì kết hợp nhiều hình ảnh hấp dẫn trên nền tối. Từng nhân vật hiện lên đầy tương phản như thể chụp trong một căn phòng tối. Bên cạnh đó typography, màu vàng và các đường kẻ là những điểm nhấn để tạo cảm giác vương giả, sự thanh lịch và bí ẩn.
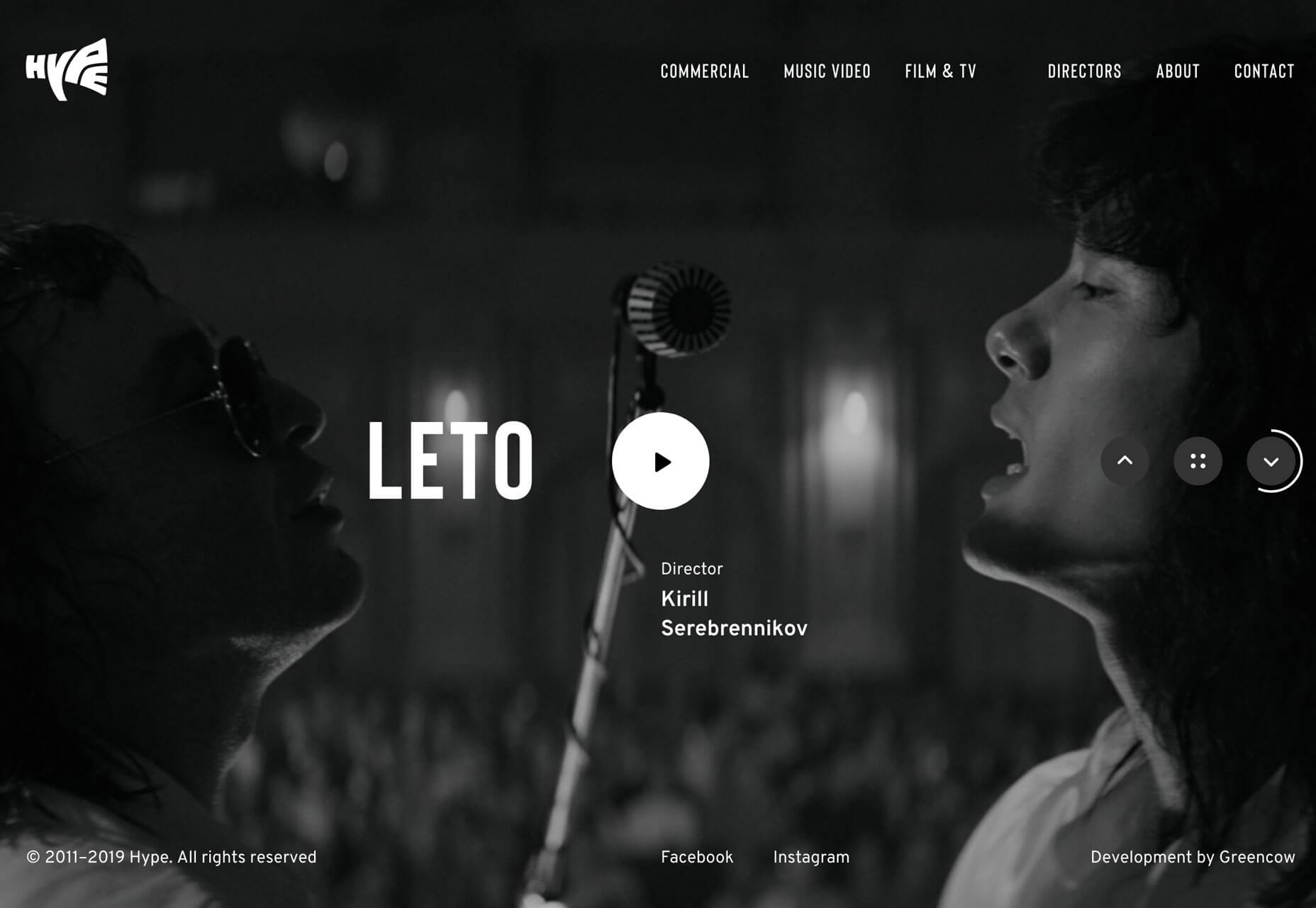
Hype sử dụng lược đồ tối khá truyền thống, thanh trượt hình ảnh với lớp phủ tối làm nổi bật các yếu tố văn bản. Sự chuyển tiếp lần lượt đưa bạn trải nghiệm từ hình ảnh này đến hình ảnh khác vô cùng mượt mà. Việc lựa chọn hình ảnh ở đây cũng góp phần vào cảm giác bí ẩn và lôi cuốn cho trang web.
Phần kết luận
Các yếu tố tương tác là một trong những điều độc đáo mà các nhà thiết kế mang đến cho người dùng. Bạn có thể thấy những xu hướng kể trên đang dần xuất hiện trên các loại trang web mà thường ngày bạn hay sử dụng. Hãy tiếp tục khám phá để cùng tìm ra những trải nghiệm thú vị cho xu hướng tiếp theo nhé!