Xu hướng thiết kế minh họa và typography năm 2020 - Thiết kế app & website bởi Thietke24h.com
- 03/02/2020
- 1,192
Tiếp nối chuỗi bài viết về những xu hướng thiết kế năm 2020, hãy mở đầu năm mới bằng hai lĩnh vực vô cùng gần gũi với các nhà sáng tạo: thiết kế minh họa và typography. Năm nay, các xu hướng nào sẽ lên ngôi, cùng iDesign khám phá nhé!

MỤC LỤC NỘI DUNG
1. Minh họa
1.1 Thiết kế nhân vật
Không chỉ đơn thuần là tạo hình, thiết kế nhân vật còn bao gồm cả việc xác định ý tưởng cho một nhân vật với chủ đề xuyên suốt. Các trợ lý ảo bạn gặp trong ứng dụng hoặc trên website là ví dụ điển hình về thiết kế nhân vật.




1.2 Kết cấu
Minh họa và kết cấu là sự kết hợp tuyệt vời giúp bạn tạo ra những tác phẩm đáng nhớ. Rất nhiều hình minh họa sử dụng kết cấu để thể hiện ý tưởng, từ kết cấu dạng hạt đến nét cọ đặc trưng. Bạn cũng có thể tự tay tạo nên kết cấu riêng biệt cho tác phẩm của mình.


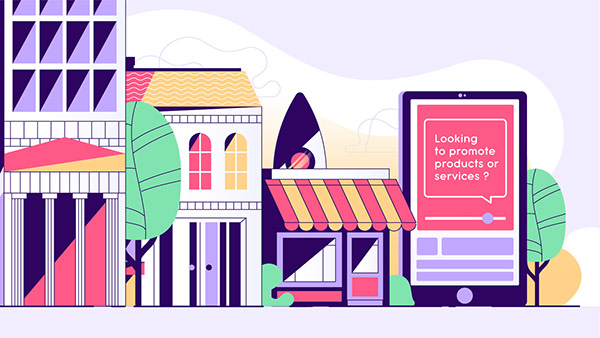
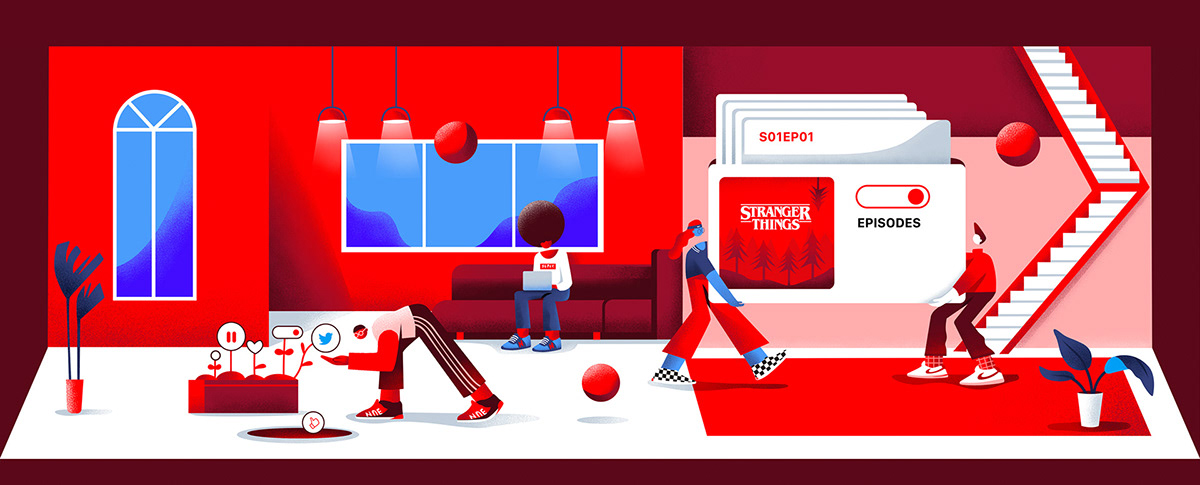
1.3 Minh họa phẳng
Những năm vừa qua, chúng ta đã thấy sự “lên ngôi” của minh họa dạng phẳng. Năm 2020, xu hướng này vẫn sẽ tiếp tục ngự trị nhưng thêm vào một yếu tố mới: những đường viền mỏng.




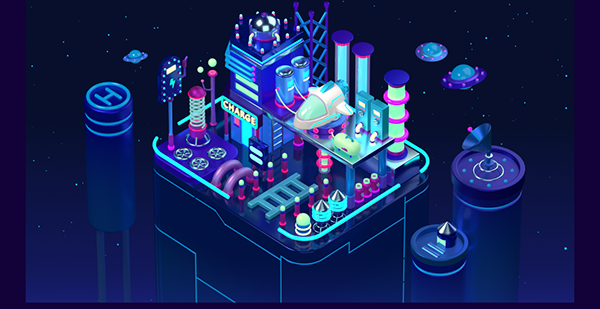
1.4 Isometric
Minh họa Isometric vẫn không hề có dấu hiệu hạ nhiệt trong năm nay. Được sử dụng chủ yếu trong thiết kế UI, năm 2019, xu hướng này đặc biệt được quan tâm trong minh họa tiền điện tử, nhưng với 2020, sự phát triển của xu hướng này sẽ được lan rộng sang nhiều lĩnh vực khác.





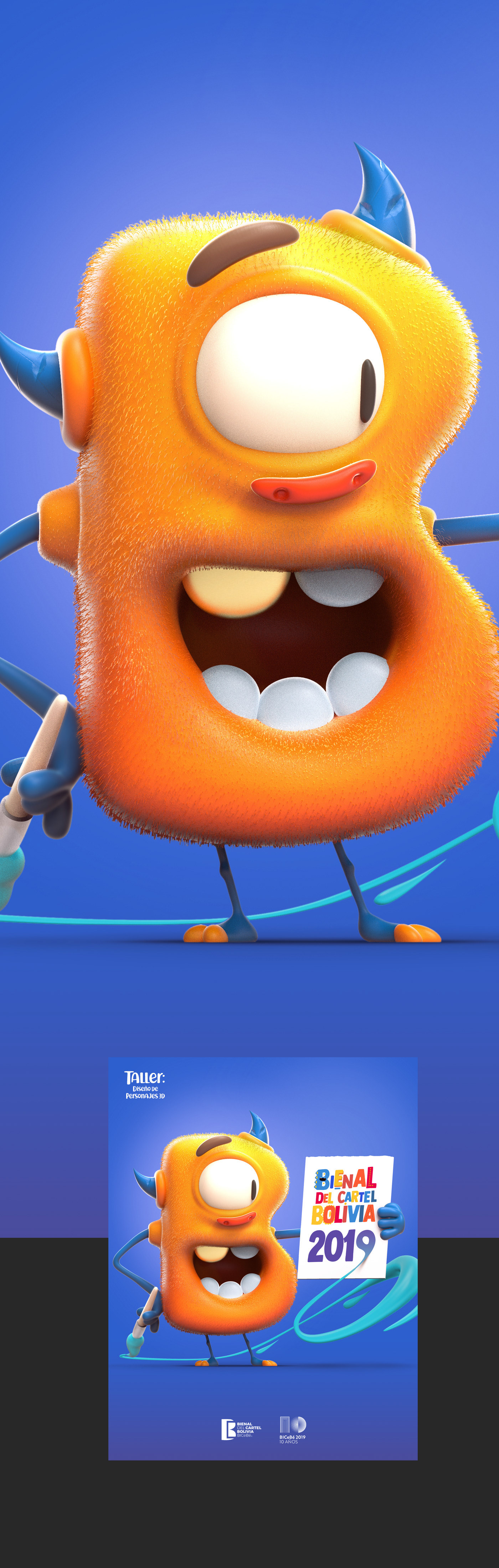
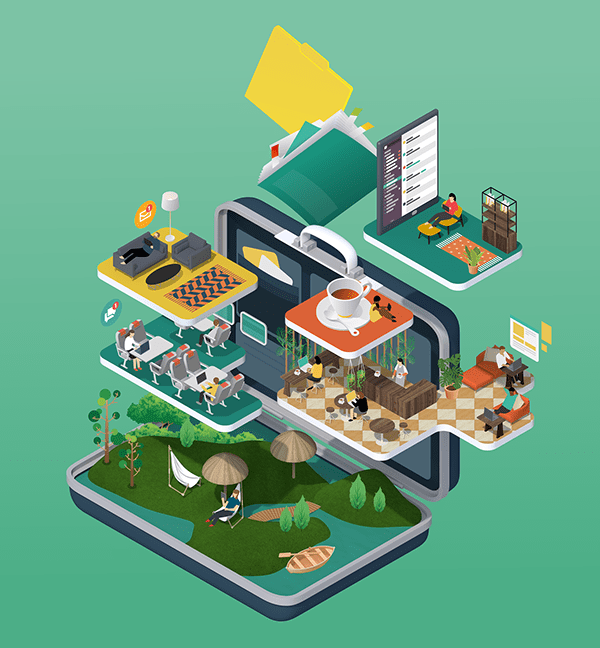
1.5 3D
3D đang ngày càng phát triển và mang lại hiệu quả vượt trội nhờ sự xuất hiện của các phần mềm và công cụ hỗ trợ tiên tiến. Hình minh họa 3D sẽ trở nên phổ biến hơn, vì so với hình minh họa 2D, nó mang đến cho tác phẩm hình ảnh chân thật nhưng vẫn đầy tính nghệ thuật.






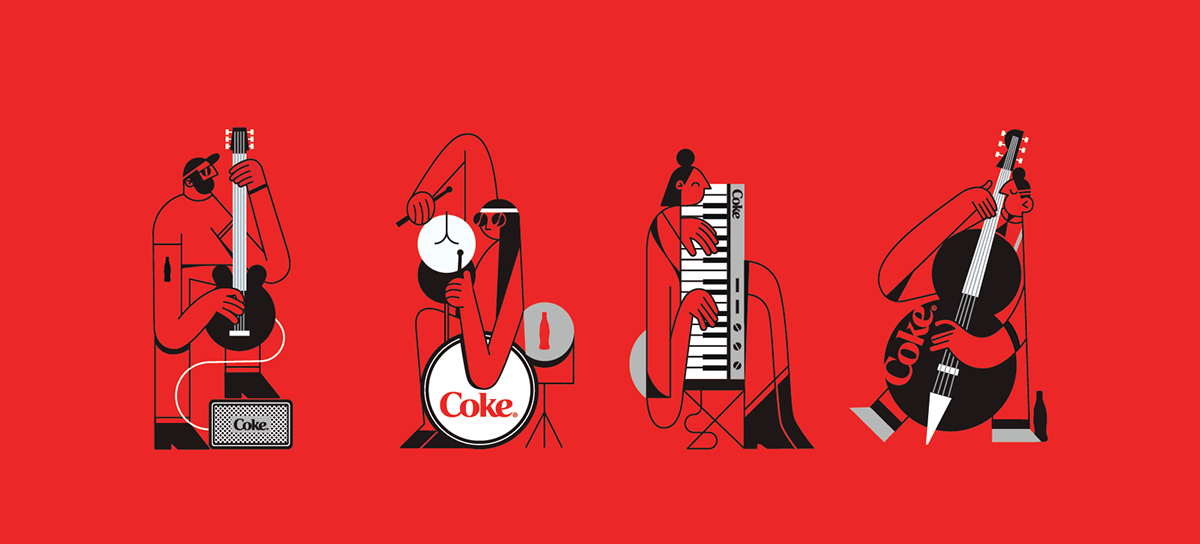
1.6 Màu sắc đậm
Các bộ màu đậm giúp tác phẩm minh họa trông bắt mắt và cuốn hút hơn. Chúng tạo ra bầu không khí vui nhộn, giúp nhân vật nổi bật và làm bật lên những câu chuyện ẩn sau mỗi bức hình.



2. Typography
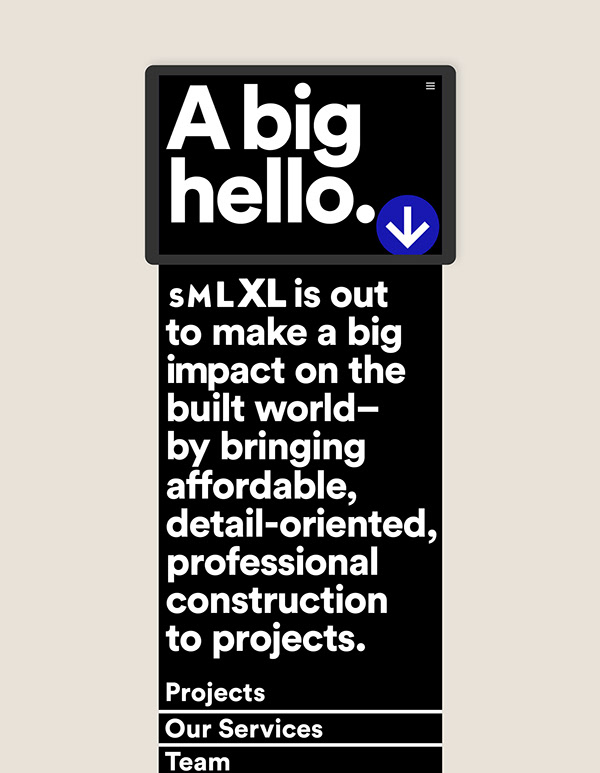
2.1 Typography in đậm
Kiểu chữ in đậm là một xu hướng thiết yếu trong thiết kế, mục đích để thay thế hình ảnh là chính. Kiểu chữ đậm có thể tạo ra sự khác biệt trong cả thiết kế web và thiết kế đồ họa.



2.2 Chữ thường
Ngày càng có nhiều ứng dụng sử dụng các văn bản toàn bằng chữ thường giúp việc đọc dễ dàng hơn; đồng thời chúng tích hợp một cách hoàn hảo vào các thiết kế tối giản và hiện đại. Trong năm tới, chúng ta chắc chắn phải để mắt đến xu hướng này.



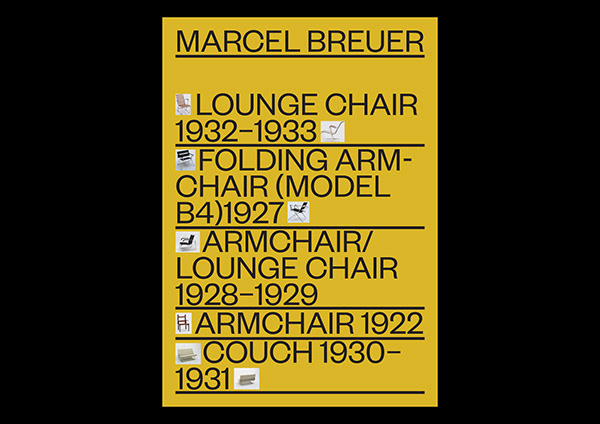
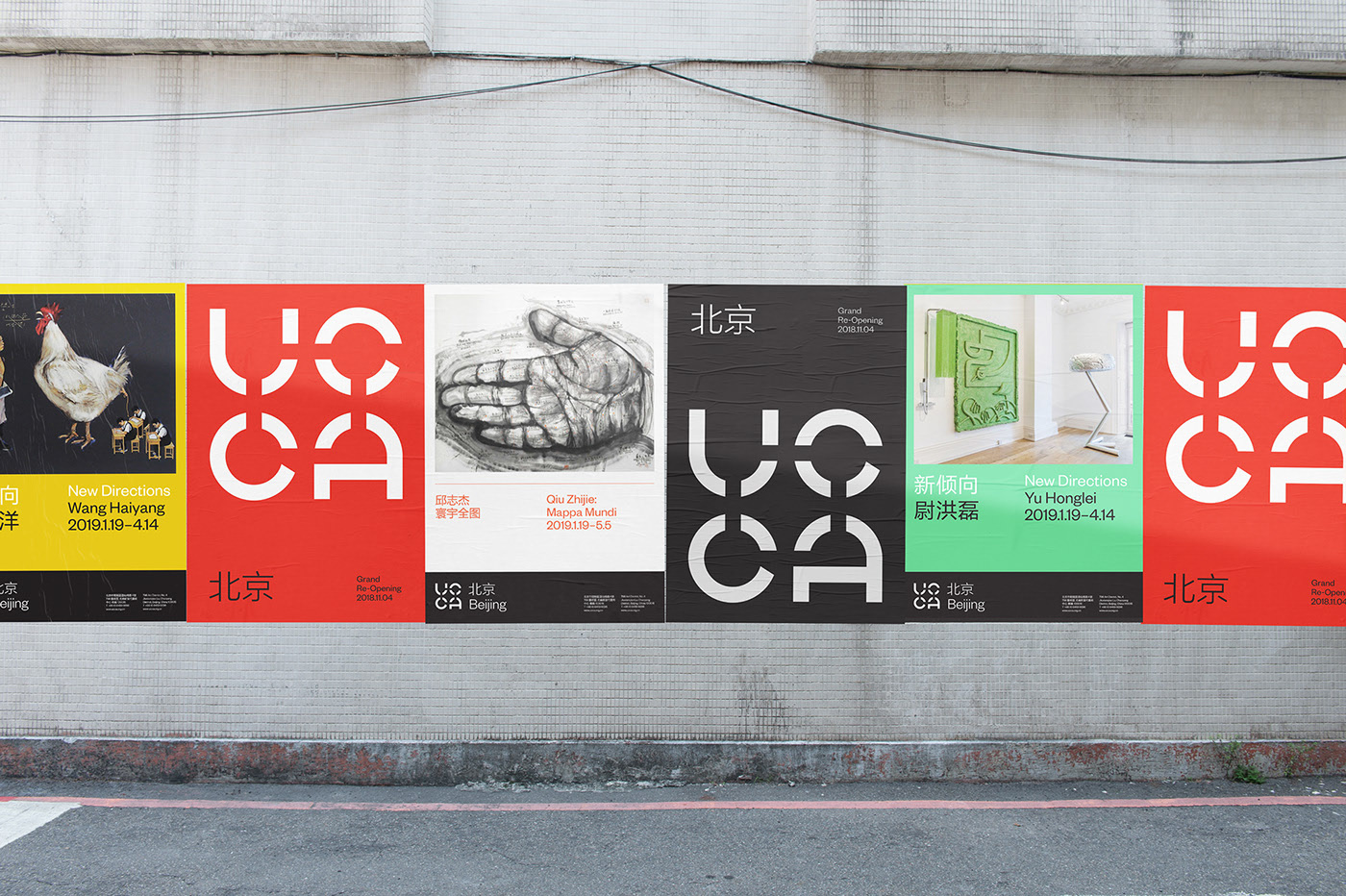
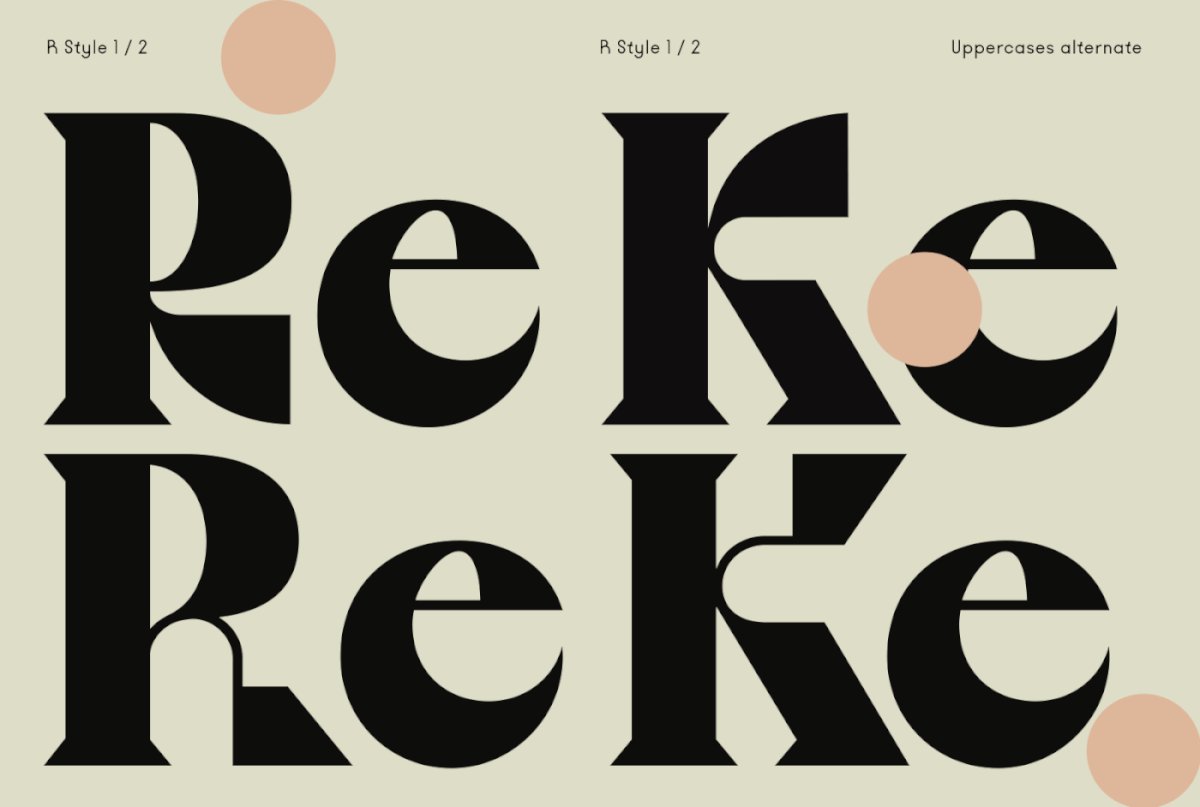
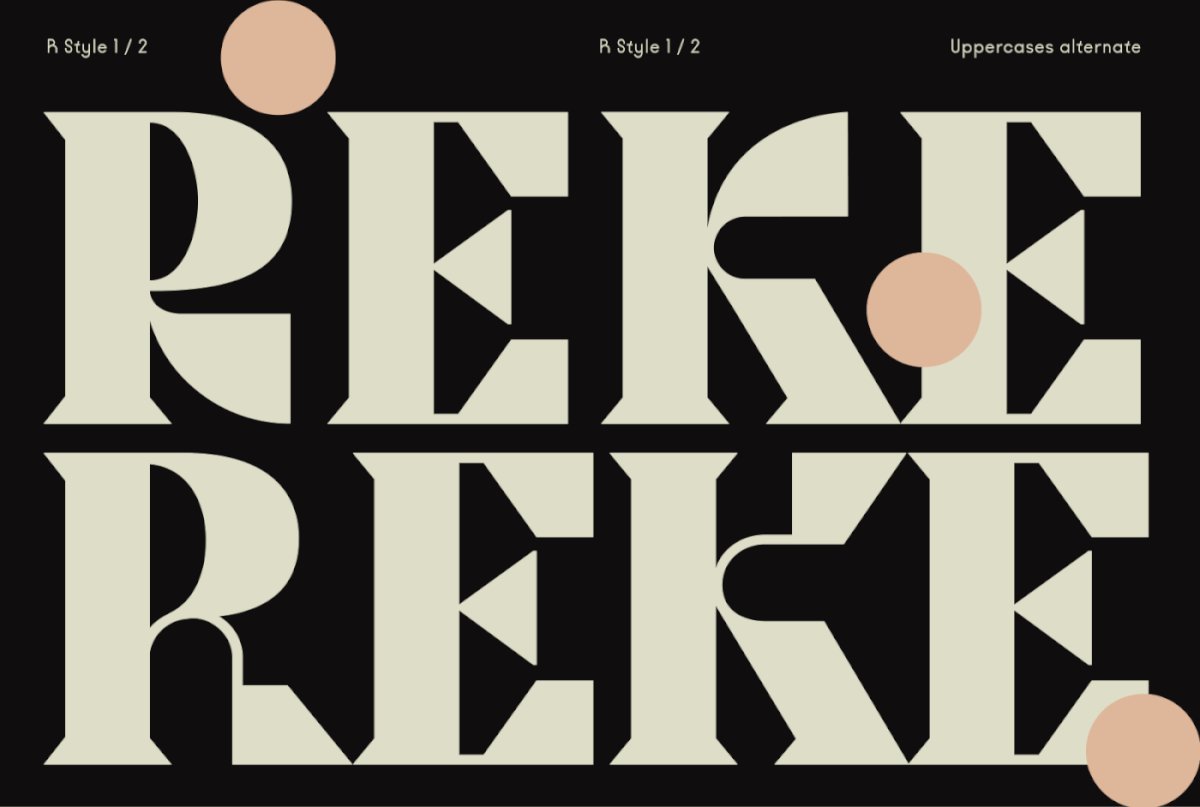
2.3 Font tuỳ chỉnh
Mặc dù không có gì mới trong kiểu chữ tùy chỉnh, nhưng chúng ta sẽ thấy xu hướng này ngày càng hiện diện trong thiết kế, đặc biệt là logo và poster. Chúng được sử dụng phổ biến hơn ở các thương hiệu lớn, vì sự tốn kém khi tạo ra một font chữ độc quyền; tuy nhiên, bằng việc điều chỉnh các chi tiết nhỏ của một font chữ, nhà thiết kế có thể tạo ra một tác phẩm độc đáo.




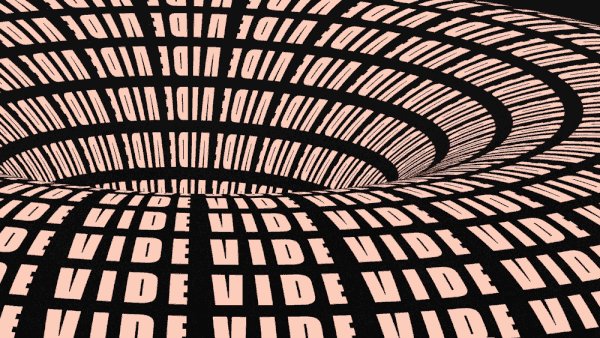
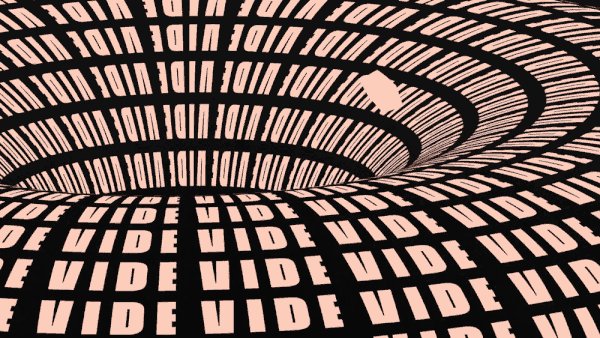
2.4 Kinetic typography
Hoạt ảnh có mặt gần như ở khắp các lĩnh vực thiết kế, vì vậy việc tìm thấy chúng trong typography là điều không quá bất ngờ. Kinetic typography sử dụng các tương tác nhỏ và đơn giản để di chuyển font chữ trên màn hình. Kỹ thuật đơn giản này khi áp dụng cho văn bản giúp sản phẩm trông thú vị hơn rất nhiều.




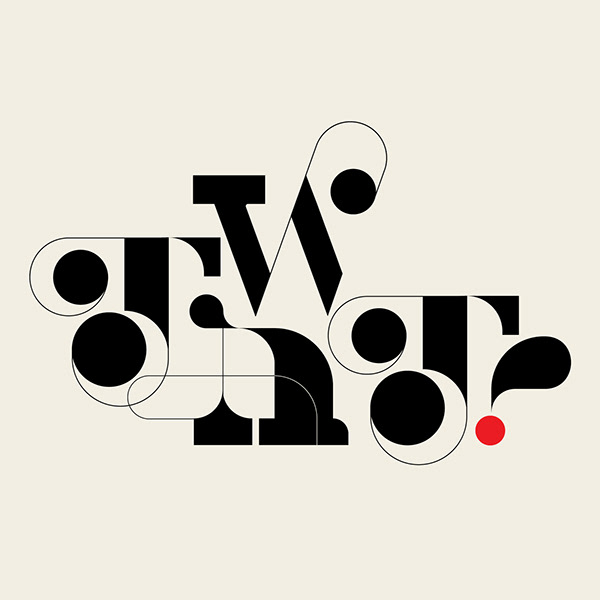
2.5 Font xếp chồng
Văn bản xếp chồng có thể là một giải pháp hiện đại giúp thu hút sự chú ý của người dùng. Chúng ta có thể thấy xu hướng này trong thiết kế web/app và trong thiết kế đồ họa.