UX/UI: 13 phương án thiết kế biểu mẫu cho ứng dụng - Thiết kế app & website bởi Thietke24h.com
- 23/10/2019
- 1,085
Từ các hệ thống ERP phức tạp đến Facebook, tất cả chúng đều có các trường nhập liệu đầu vào. Vì vậy, biểu mẫu là một trong những yếu tố quan trọng để cung cấp trường đầu vào cho người dùng dưới nhiều hình thức khác nhau.

MỤC LỤC NỘI DUNG
Bài viết dưới đây sẽ minh họa 13 cách khác nhau để trình bày các biểu mẫu mang lại trải nghiệm tối ưu cho người dùng.
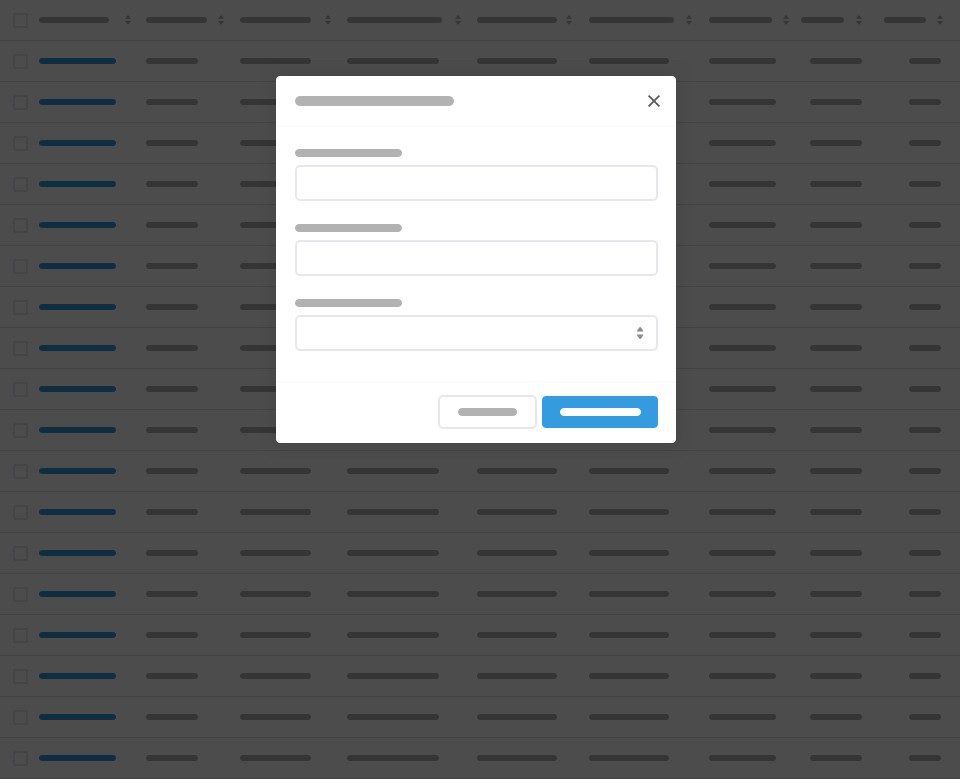
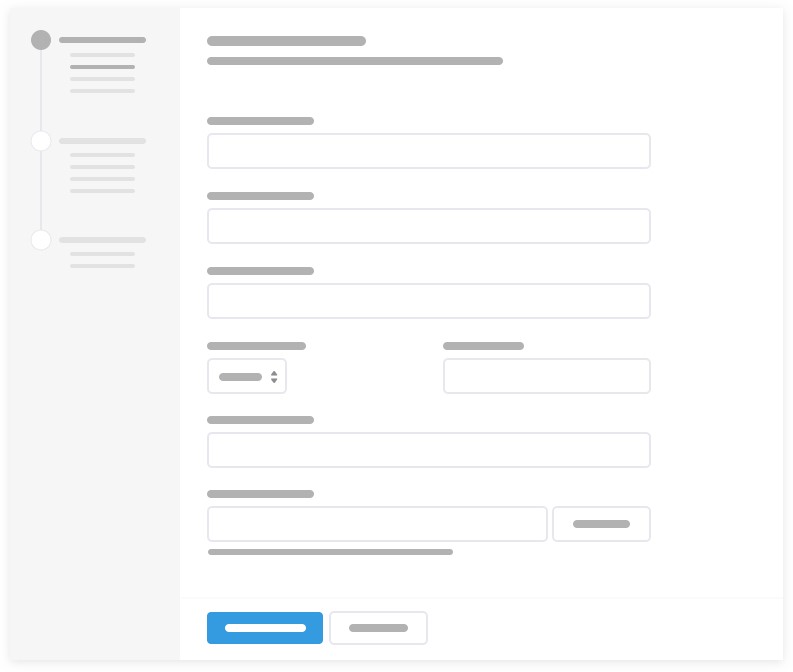
1. Modal
Modal hoạt động tốt cho các biểu mẫu có độ phức tạp thấp và đầu vào hạn chế. Các biểu mẫu này thường dễ thực hiện và có trải nghiệm người dùng đơn giản. Tuy nhiên, các tương tác phức tạp đòi hỏi phương thức này bổ sung nhiều tính năng hoặc nó có thể gây ra lỗi người dùng.
Ngoài ra, các hộp thoại Modal chặn người dùng tương tác với các phần khác của ứng dụng cho đến khi nó được đóng lại. Vì vậy cần sử dụng trang riêng biệt cho các biểu mẫu dài hơn và có thể chỉnh sửa nội tuyến cho các mục trong ngữ cảnh.
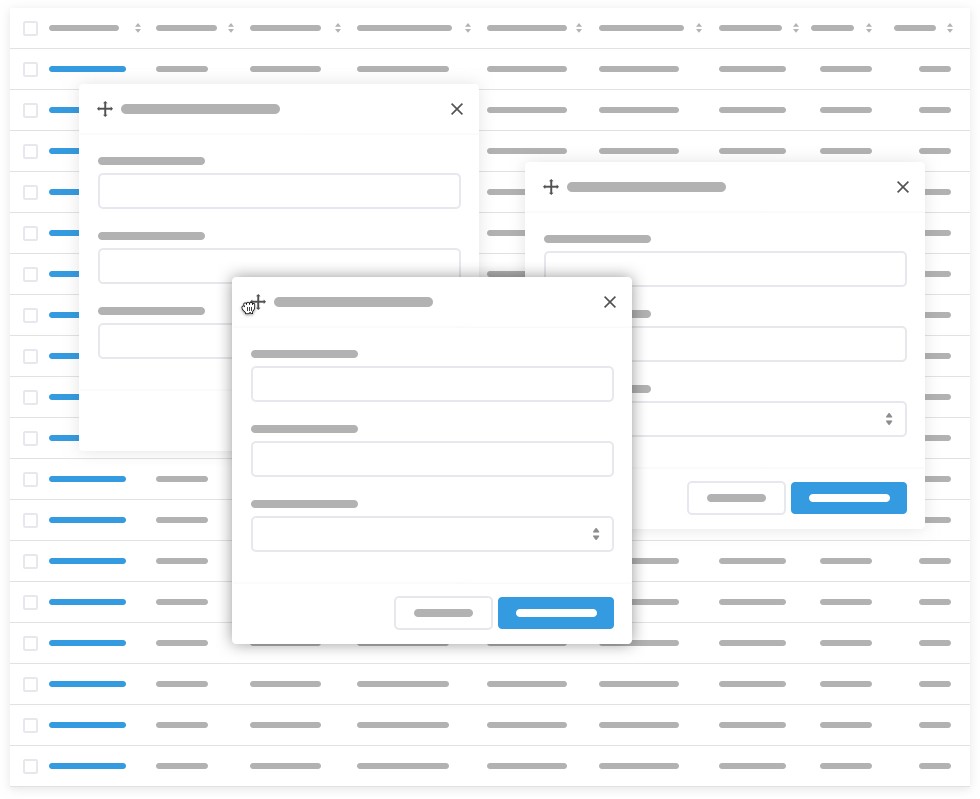
2. Multi-modal
Các biểu mẫu Multi-modal thường xuất hiện dưới dạng các panes (tấm) có thể kéo, cho phép người dùng tương tác với nhiều hình thức cùng một lúc. Người dùng có thể kéo các biểu mẫu xung quanh trang để xem thông tin bên dưới nó. Multi - modal cho phép người dùng giải quyết nhiều thông tin cùng một lúc, thay vì kéo lên xuống nhiều lần để xem hay chuyển tab trình duyệt… Tuy nhiên nó có thể gây rắc rối cho người dùng mới làm quen vì họ có thể bị lạc và thực hiện sai các hành động.
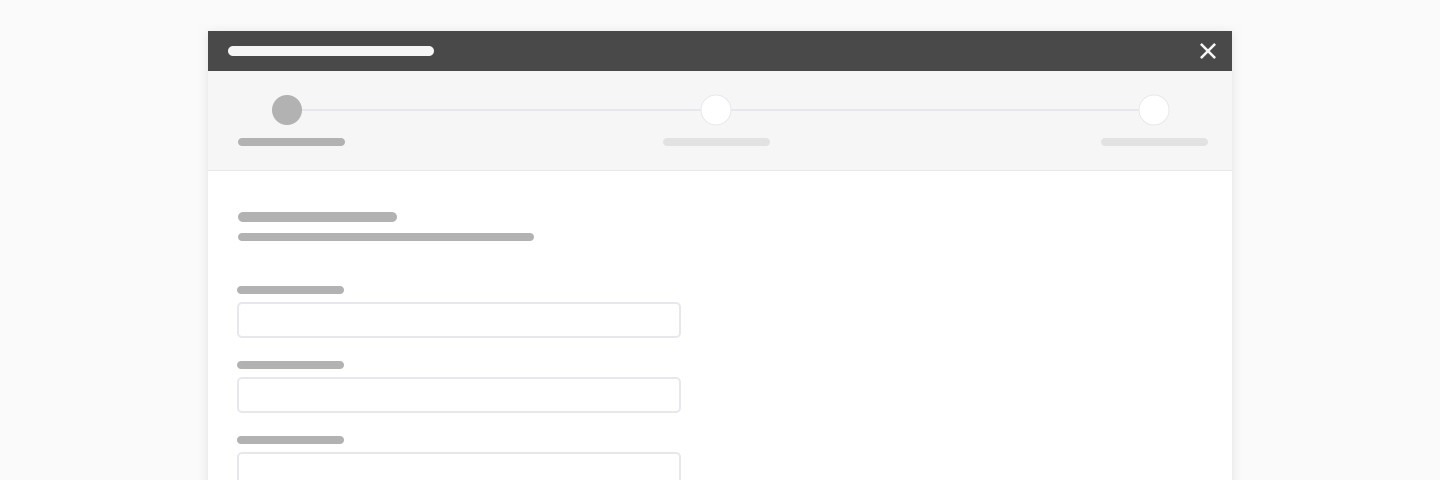
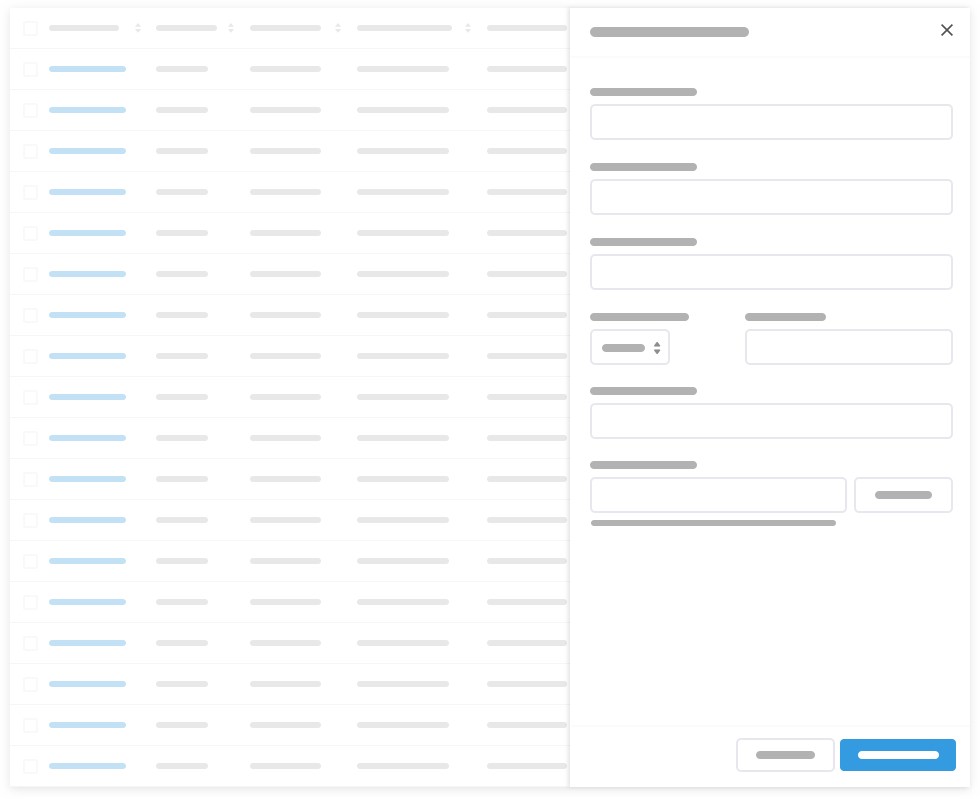
3. Slideout
Biểu mẫu Slideout được trình bày bằng cách trượt qua một phần của chế độ xem chính hoặc đẩy nội dung lên để phù hợp với biểu mẫu. Giống như Modal, hình thức này trình bày theo ngữ cảnh, cho phép người dùng tham khảo thông tin từ chế độ xem chính. Slideout phù hợp với trang web có nội dung dài vì nó chiếm gần hết chiều cao cửa sổ.
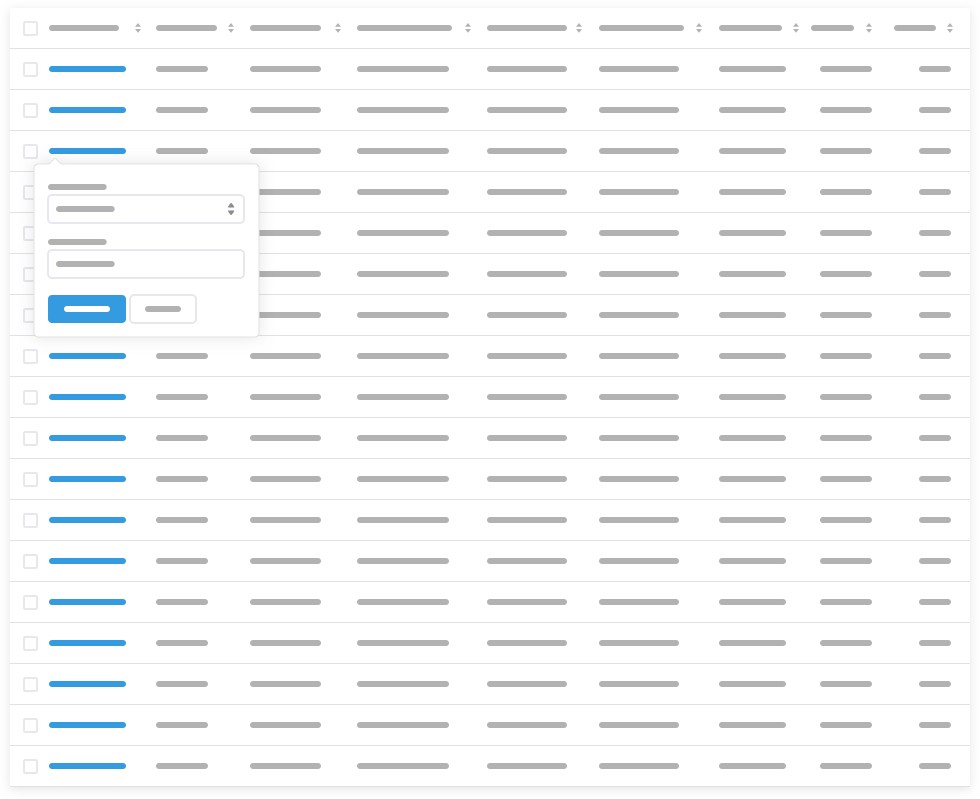
4. Popover
Popover là một biểu mẫu hoàn hảo để chỉnh sửa và chuyển mục nhanh chóng. Biểu mẫu bật lên theo ngữ cảnh với các dữ liệu liên quan.
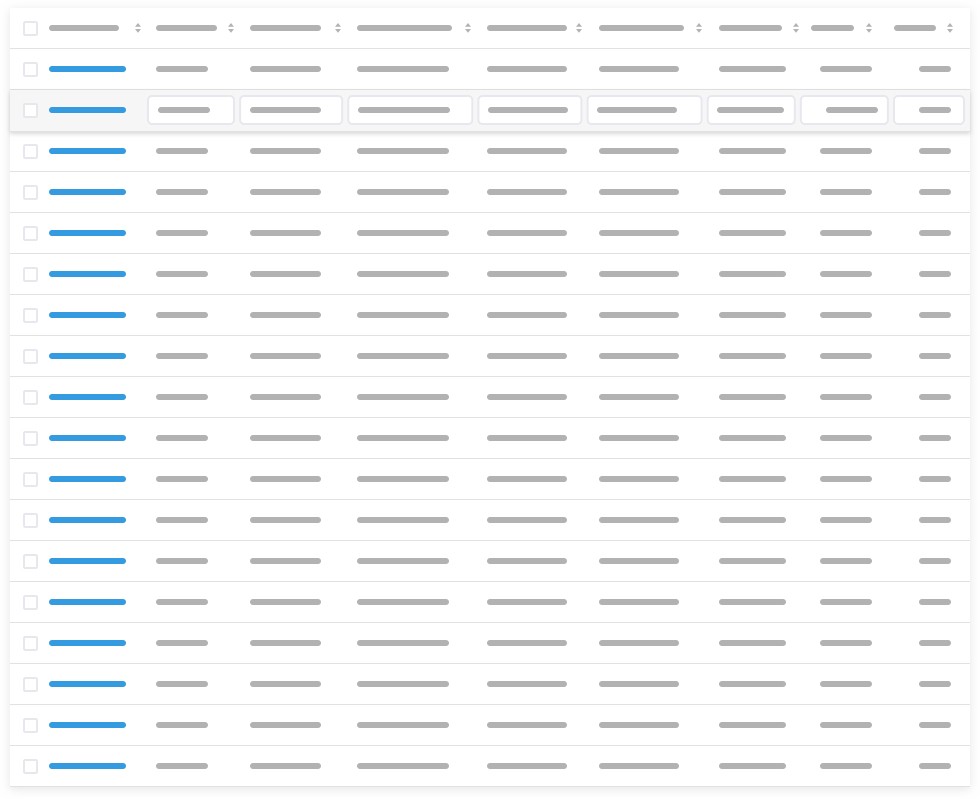
5. Inline
Biểu mẫu Inline cho phép người dùng thực hiện các mục đơn giản và chỉnh sửa trực tiếp nơi dữ liệu được trình bày mà không cần chuyển hướng đến chế độ xem khác. Các biểu mẫu Inline có thể có chế độ chỉnh sửa và đọc, hoặc các đầu vào có thể được chỉnh sửa và lưu tự động khi người dùng tương tác với các trường riêng lẻ.
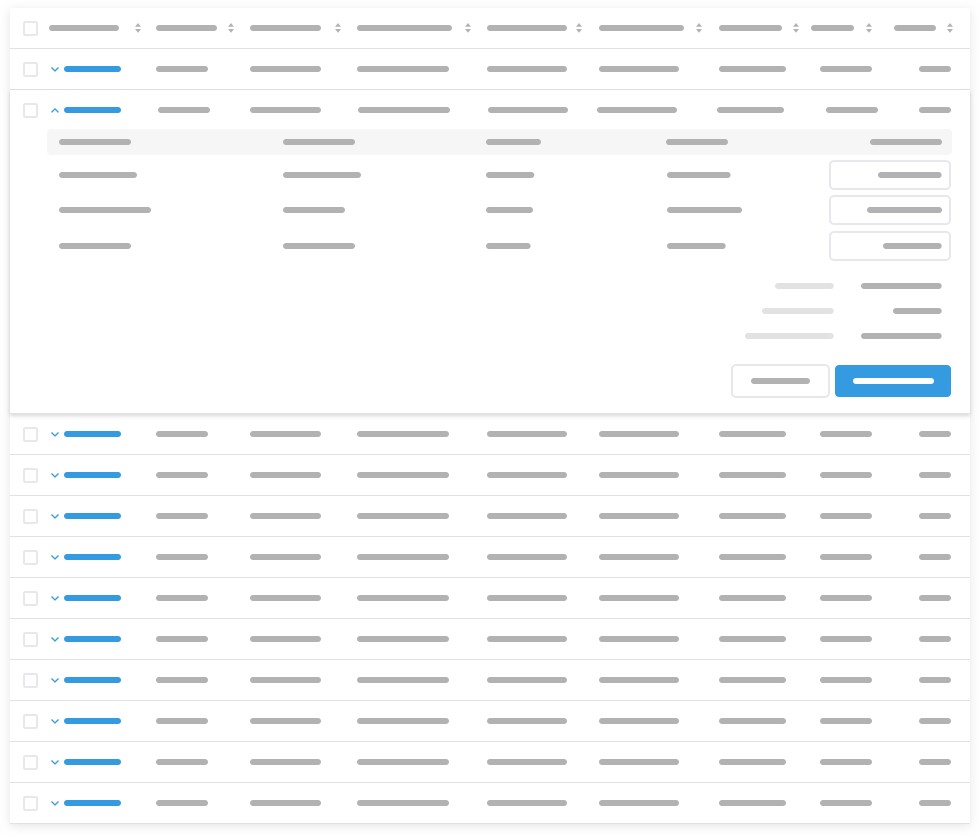
6. Editable Table
Giống như các biểu mẫu Inline, Editable Table cho phép người dùng chỉnh sửa và thao tác dữ liệu trực tiếp tại nơi nó được trình bày. Điều này tuyệt vời cho việc nhập dữ liệu dạng bảng như bảng tính hoặc mục hàng hóa đơn.
7. Takeover
Takeover cho phép người dùng tương tác với các hình thức phức tạp và có thể quay lại chế độ xem trước đó một cách nhanh chóng. Đây cũng là cách tốt nhất để nhập dữ liệu cấp hệ thống mà không cần một chế độ xem tiếp theo.
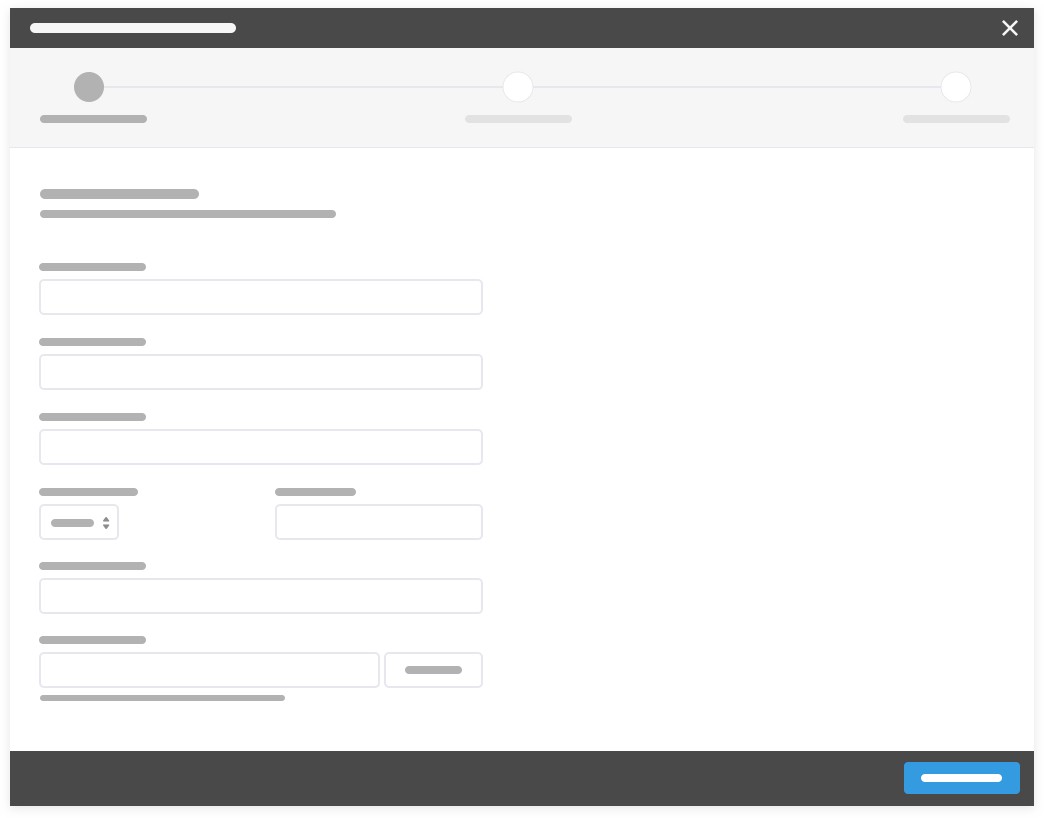
8. Wizard
Wizard cho phép người dùng điền thông tin tuần tự từng bước. Wizards rất phù hợp với các hình thức phức tạp chỉ vào được khi người dùng đã hoàn thành biểu mẫu. Wizard nên được sử dụng khi người dùng cần trải qua một quy trình mới. Tuy nhiên, nó thường có trải nghiệm người dùng kém, cần cân nhắc khi sử dụng.
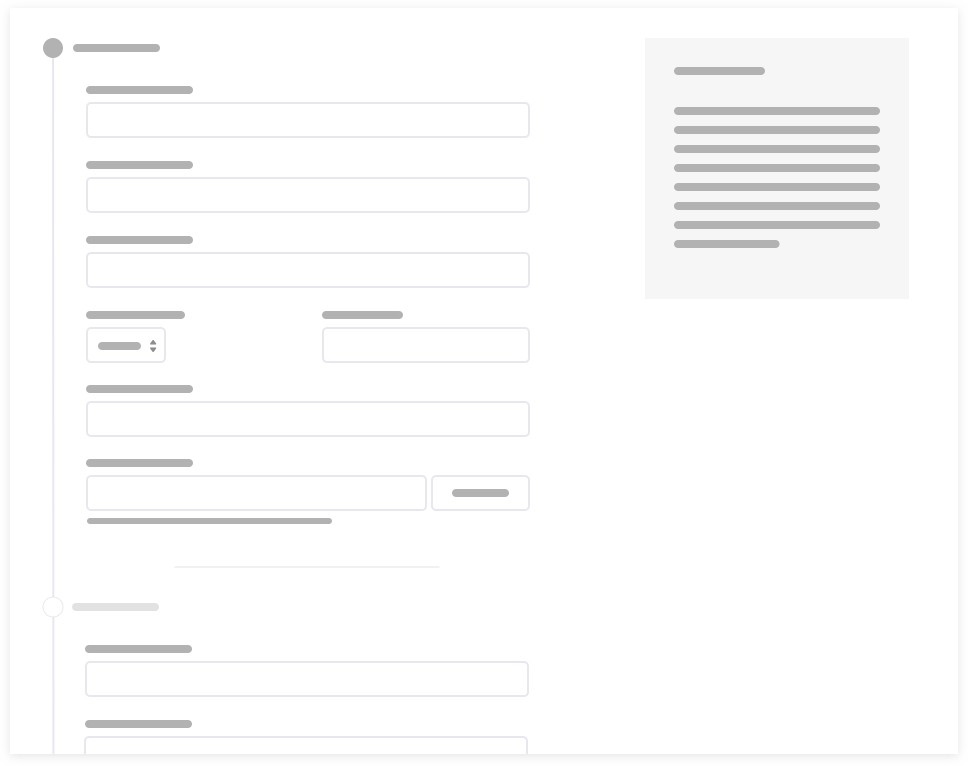
9. Sectioned
Các biểu mẫu Sectioned sử dụng tốt cho việc nhập thông tin phức tạp. Người dùng sẽ có đầy đủ ngữ cảnh của biểu mẫu, thay vì biểu mẫu nhiều trang như Wizard. Người dùng cũng có thể tự do điền thông tin trong suốt biểu mẫu thay vì theo tuần tự, cho thấy tính linh hoạt cao hơn của biểu mẫu này.
10. Drag & Drop
Mặc dù không phải là một hình thức điển hình, nhưng các trình soạn thảo kéo và thả cho phép người dùng chọn các đầu vào được xác định trước và kéo nó vào một bản trình bày WYSIWYG. Bằng cách bắt chước hành động của thế giới vật lý, sự tương tác này tăng thêm một mức độ thú vị cho đầu vào.
11. WYSIWYG
Những gì bạn thấy là những gì bạn nhận được từ các trình soạn thảo văn bản như Microsoft Word, MailChimp cho người dùng email, SquareSpace cho người tạo trang web, v.v. Trình chỉnh sửa WYSIWYG cho phép người dùng tạo nội dung phong phú mà không cần biết về HTML, CSS và JS.
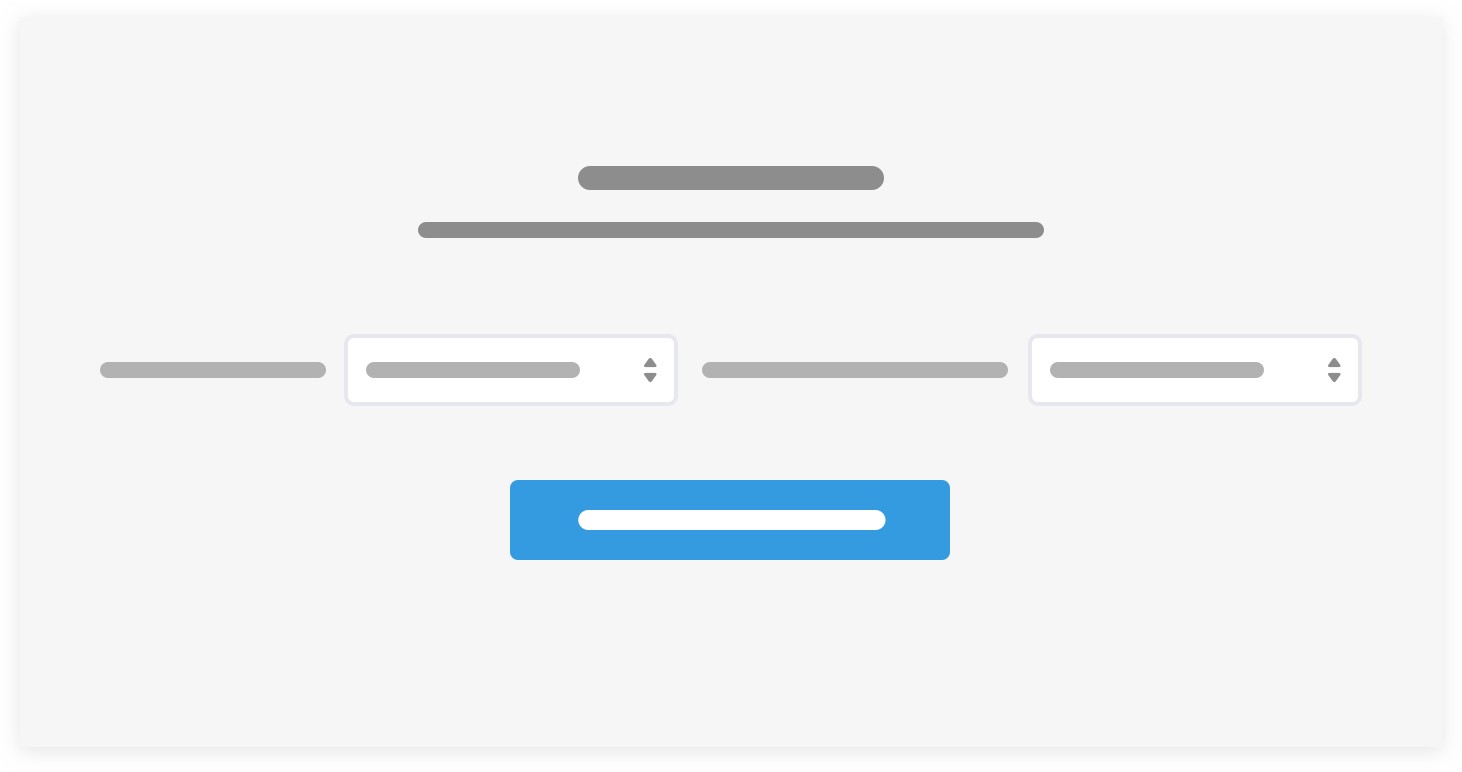
12. Điền vào chỗ trống
Đôi khi trong thực tiễn, khả năng sử dụng tốt có thể bị bỏ qua vì tính thẩm mỹ và tương tác thú vị nhưng vẫn không gây trải nghiệm người dùng kém. Điền vào các biểu mẫu trống được đặt trong một câu hoặc đoạn văn, cho phép người dùng hoàn thành các câu với dữ liệu của họ.
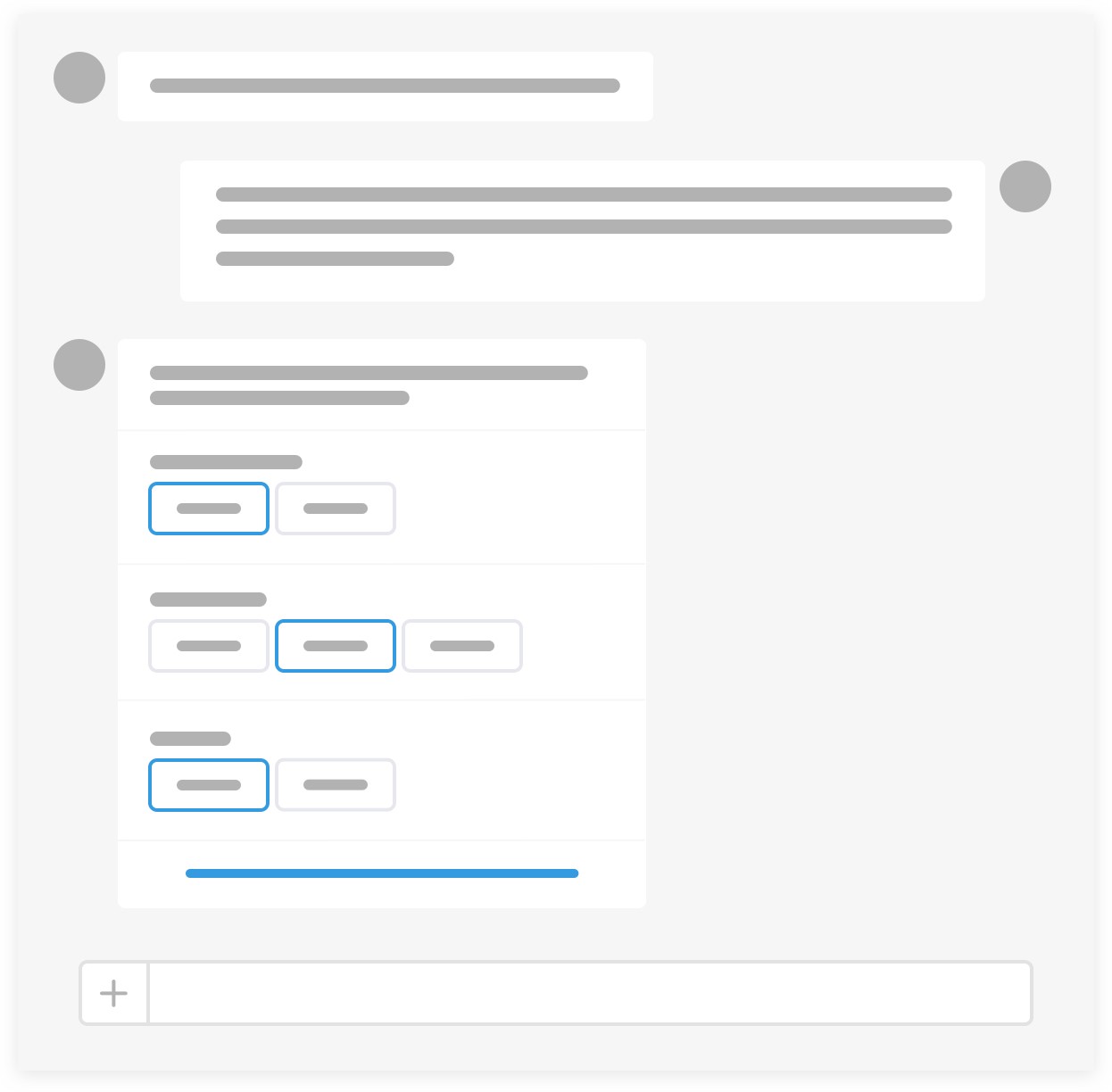
13. Giao diện người dùng đàm thoại và tương lai
Các giao diện người dùng đàm thoại (Conversational user interfaces - CUI) thường bao gồm một “bot” đáp ứng văn bản đầu vào hoặc giọng nói tự do. Sau đó “bot” sẽ trả lời hoặc cung cấp các biểu mẫu phù hợp để giải quyết yêu cầu. Machine learning (máy học) được sử dụng để giải quyết các đầu vào và phản hồi.
Có rất nhiều tranh luận xung quanh giao diện người dùng đàm thoại. Nhiều nhà thiết kế nghĩ rằng CUI là tương lai của các biểu mẫu web. Thành công của WeChat đã mang lại sự tin cậy và sự phấn khích. Tuy nhiên, như Yunnuo Cheng và Jakob Nielsen đã nói, lợi ích của các dịch vụ tích hợp WeChat không phải từ giao diện người dùng trò chuyện mà đến từ giao diện người dùng đồ họa thuận tiện và quen thuộc.
CUI bị nhiều vấn đề về khả năng sử dụng bao gồm thiếu khả năng khám phá và đường dẫn hoàn thành tùy ý. Tính đồng nhất của CUI không phải là tương lai của thiết kế biểu mẫu, nhưng đó là tương lai cho nhiều ứng dụng trò chuyện và có chỗ đứng nhất định thông qua cách thu thập đầu vào này.
Trong tương lai, hi vọng rằng các thiết kế CUI sẽ kết hợp với các giao diện đồ họa phong phú. Các ứng dụng Embedded nhỏ có thể được trình bày dựa trên đầu vào của người dùng, điều này có thể dẫn đến các ứng dụng lớn hơn, có thể độc lập với hộp trò chuyện. Hoặc có thể CUI được sử dụng khi người dùng bị lạc trong một ứng dụng.
Nhiều biểu mẫu sẽ trở nên lỗi thời khi việc nhập dữ liệu được tiêu chuẩn hóa, khả năng OCR tăng lên và phần mềm tự động hóa các quy trình thủ công. Tuy nhiên, nó vẫn luôn cần thiết cho một giao diện người dùng. Hy vọng những biểu mẫu trên sẽ giúp bạn xây dựng các ứng dụng tốt hơn.