Sự khác biệt cơ bản giữa Vector và Raster - Thiết kế app & website bởi Thietke24h.com
- 20/07/2020
- 909
Đối với các nhà thiết kế đồ họa, chắc hẳn ai cũng từng gặp qua hai kiểu lưu trữ dữ liệu đồ họa/ ảnh cơ bản: vector và raster. Tuy nhiên, không ít người thường hỏi sự khác biệt giữa chúng là gì? Làm sao để phân biệt và quyết định loại nào sẽ phù hợp cho dự án của họ?

MỤC LỤC NỘI DUNG
Trong bài viết này, chúng ta hãy cùng tìm hiểu chi tiết một số đặc điểm cơ bản giữa hai loại đồ hoạ này nhé!
1. Khả năng mở rộng của vector và raster
Yếu tố đầu tiên sẽ giúp bạn xác định xem một file ở định dạng vector hay raster, là khả năng mở rộng. Đồ họa ảnh vector không làm mất độ sắc nét dù chúng được kéo dài hay thay đổi kích thước bao nhiêu lần. Ngược lại, hình ảnh raster (hay còn gọi là ảnh bitmap) sẽ mờ và vỡ pixel khi bạn phóng to so với kích thước ban đầu.
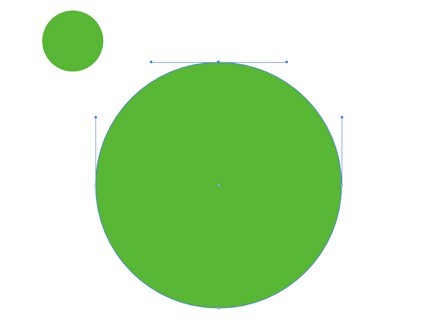
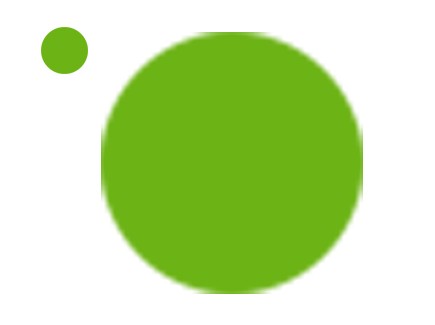
Bạn có thể nhận thấy sự khác biệt rõ rệt ở ví dụ dưới đây, hình raster sẽ bị giảm chất lượng khi phóng to kích thước. Trong khi đó, cùng một hình ảnh nhưng vector không đổi chất lượng khi thay đổi kích thước.
-

Vector
-

Raster
2. Độ phân giải của vector và raster
Độ phân giải của file raster được hình thành bởi hàng triệu pixel vuông, được quy định bởi số điểm ảnh trên mỗi inch (DPI) hoặc pixel trên inch (PPI), vì vậy kích thước của chúng luôn là một giá trị cố định. Để hình ảnh bitmap không bị giảm chất lượng, bạn có thể thu nhỏ ảnh xuống, bởi vì càng phóng to ảnh càng trở nên mờ hơn.
Còn file vector được tạo thành từ phương pháp toán học, bằng cách nối từ điểm này đến điểm kia để tạo thành những hình khối hoặc đường nét theo tỷ lệ, chiều rộng, chiều cao và các kích thước khác. Khi bạn thay đổi kích thước của một ảnh vector, các đường nét, góc cạnh được thay đổi theo tỷ lệ được tính toán khiến hình ảnh của chúng vẫn luôn sắc nét và chất lượng.
-

Vector
-

Raster
3. Cách tạo đồ họa vector và raster
Cách tạo ra ảnh kỹ thuật số luôn có một số khác biệt ở hai loại định dạng này. Hình vector có thể dễ dàng chuyển đổi thành raster, nhưng nó sẽ khá phức tạp và tốn thời gian để xử lý.
Đồ họa vector có thể được tạo ra bằng phần mềm chuyên dụng như Adobe Illustrator. Tuy nhiên, chúng ta không thể chụp ảnh ở định dạng vector được. Ngoài ra, tất cả các hình và bức ảnh in bằng máy ảnh kỹ thuật số đều ở định dạng raster.
-

Vector
-

Raster
4. Tính linh hoạt của vector và raster
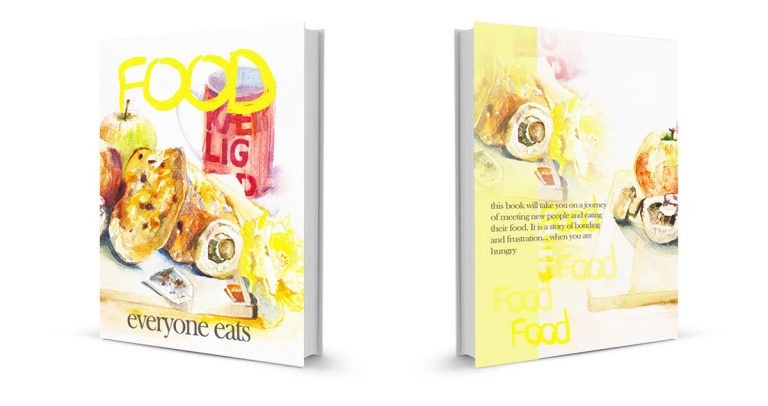
File vector có thể thay đổi kích thước linh hoạt mà không bị giảm chất lượng. Điều này cho thấy sự hoàn hảo khi sử dụng trong các dự án đòi hỏi nhiều kích thước. Ví dụ, sử dụng logo bằng định dạng vector, sau đó bạn có thể tạo ra các định dạng raster ở nhiều kích thước cố định khác. Bạn cũng có thể sử dụng chúng trong các trường hợp sẽ mở rộng trong tương lại, cho in ấn hoặc web. Ngược lại, nếu bạn cần một kích thước cụ thể thì định dạng raster cũng mang đến chất lượng tối ưu.
-

Logo vector ở nhiều kích thước khác nhau
-

Hình raster ở kích thước cụ thể
5. Kích thước tệp
File vector khá nhẹ so với raster, vì kích thước của chúng được xác định bằng các phép tính toán học chứ không phải bởi hàng triệu pixel. Điều này cũng khiến cho file vector dễ dàng hơn khi chuyển từ thiết bị này sang thiết bị khác. Hơn nữa, chúng vẫn mang nhiều thông tin mặc dù ở kích thước nhỏ (so với cùng kích thước ở định dạng raster)
Đối với raster, kích thước file được xác định bởi DPI và PPI như đã trình bày trên. Với chiều rộng và chiều cao cố định khiến chúng nặng hơn, trong khi chứa nhiều thông tin hơn.
6. Khả năng tương thích của vector và raster
Khả năng tương thích là một điều quan trọng trong thiết kế. Đối với file dạng vector bạn chỉ có thể mở và chỉnh sửa chúng bằng phần mềm chuyên dụng như Adobe Illustrator. Tuy nhiên, phần mềm này chỉ phổ biến đối với các nhà thiết kế và đồ họa, với những người ngoài chuyên môn để xem được định dạng này có thể sẽ khiến họ cảm thấy phức tạp.
Ngược lại, file dạng raster rất phổ biến và dễ nhận biết bằng tất cả các phần mềm hỗ trợ hình ảnh thông dụng. Ngoài ra, hầu hết các hình ảnh kỹ thuật số trên web đều là ảnh bitmap. Điều này khiến cho bitmap rất thuận tiện trong việc sử dụng hàng loạt.
Tuy nhiên, nếu bạn đang hoặc sắp trở thành một họa sĩ minh họa hoặc nhà thiết kế chuyên nghiệp, bạn sẽ thường xuyên làm việc với các định dạng vector. Vì vậy, trau dồi các kỹ năng sử dụng phần mềm đồ họa là điều quan trọng để tạo ra những sản phẩm ấn tượng.
-

File vector định dạng .ai
-

File raster định dạng .png
7. In ấn
Đồ hoạ ảnh raster thường có tiêu chuẩn chất lượng là 72 dpi khi hiển thị trên web. Tuy nhiên, đối với phiên bản in bạn sẽ có hai tuỳ chọn khác nhau: một là sử dụng file vector; hai là sử dụng file raster có độ phân giải cao. Trong đó, tuỳ chọn thứ hai thường được ưa thích hơn, bởi vì file vector đôi khi sẽ xảy ra một vài lỗi trong quá trình xuất file hoặc chuyển giao in ấn. Hoặc nếu bạn muốn đảm bảo độ chính xác tốt nhất, bạn có thể sử dụng file raster với độ phân giải đề xuất là 300 dpi.

Tóm lại, cả hình vector và raster đều có những đặc điểm và mục đích riêng trong quá trình sử dụng. Điều quan trọng là bạn phải biết lựa chọn phù hợp để sử dụng trong từng dự án. Hy vọng bài viết này sẽ mang lại cho bạn những khái niệm cơ bản, giúp bạn dễ dàng phân biệt sự khác nhau giữa hai dạng đồ hoạ phổ biến này.
Theo biên tập của iDesign
Theo: Graphicmama

